【作成例】キャラクタ 〜キャラ画像作成からキャラクタ完成まで 〜
最終投稿者: cdv30200
更新:2016/10/08 17:19:23
cdv30200
更新:2016/10/08 17:19:23
ここでは、キャラクタを自分で一から作る方法を書きます。
【図解】Rmakeの基礎知識
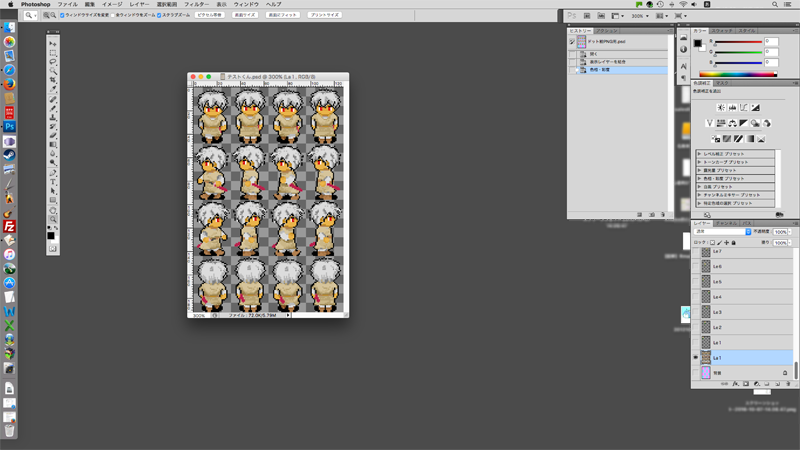
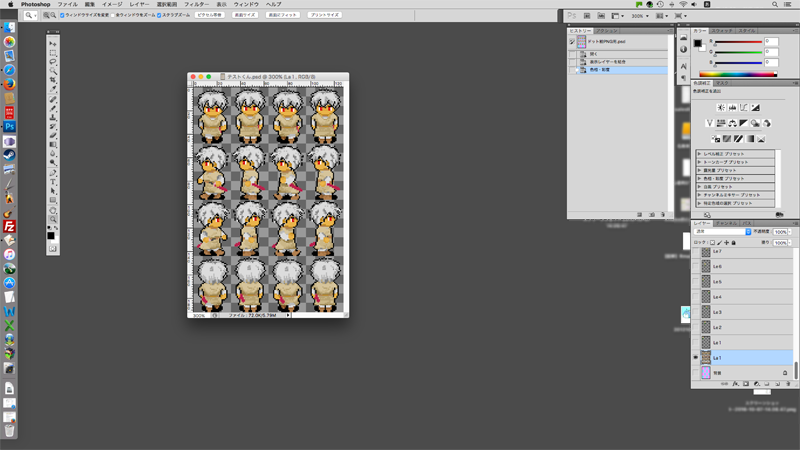
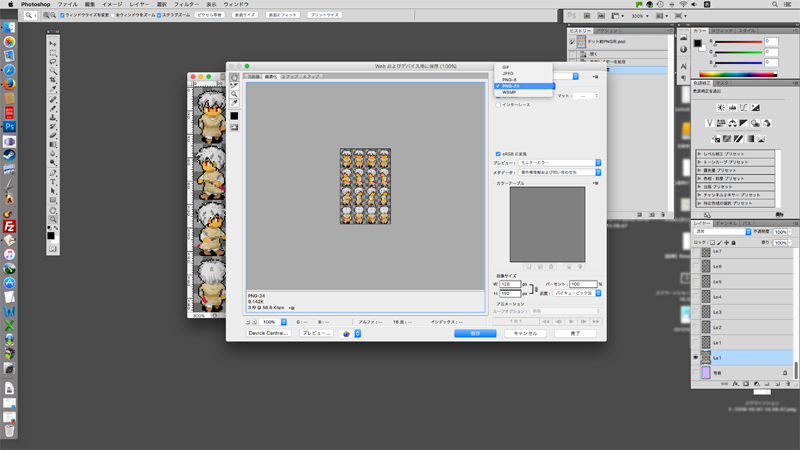
(1)Photoshopなどのペイントソフトでキャラクタを描きます。
ここではキャラ1コマのサイズを横32px,縦48pxで作ります。
パターン数を4にするため、前後左右それぞれ4つずつ並ぶように作ります。
パターン数は大きいほど動きが滑らかになります(最大8)。

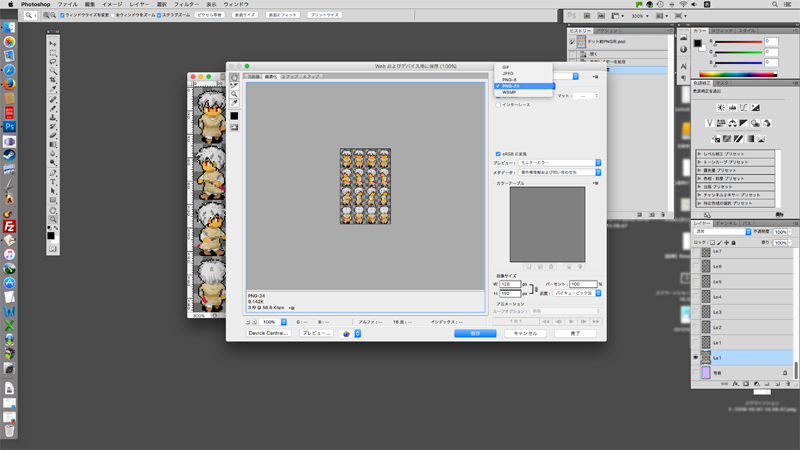
(2)PNG形式で保存します。

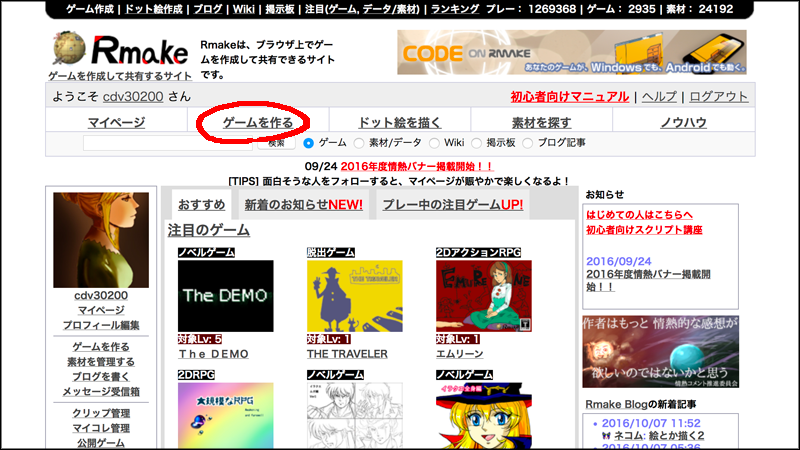
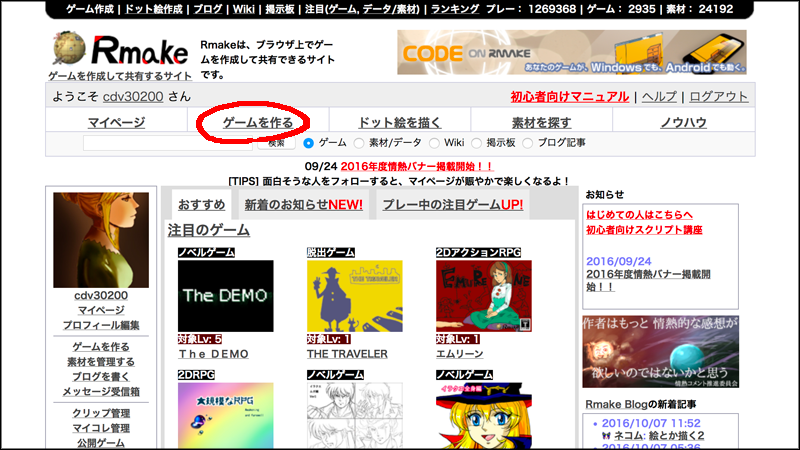
(3)トップ画面上の「ゲームを作る」を選択します。

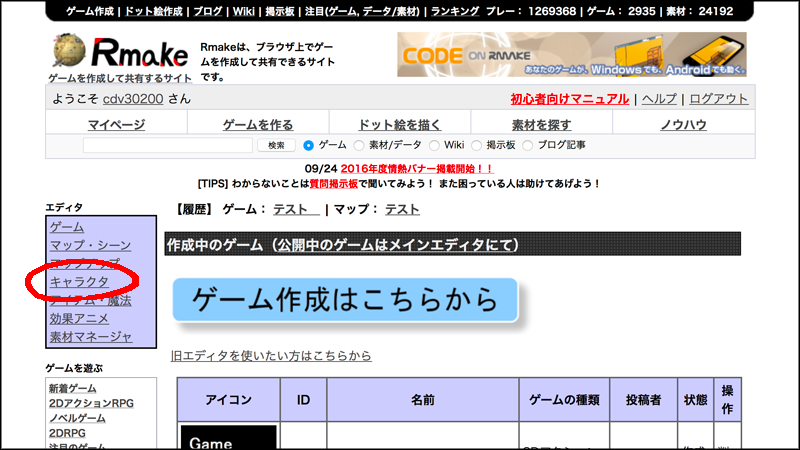
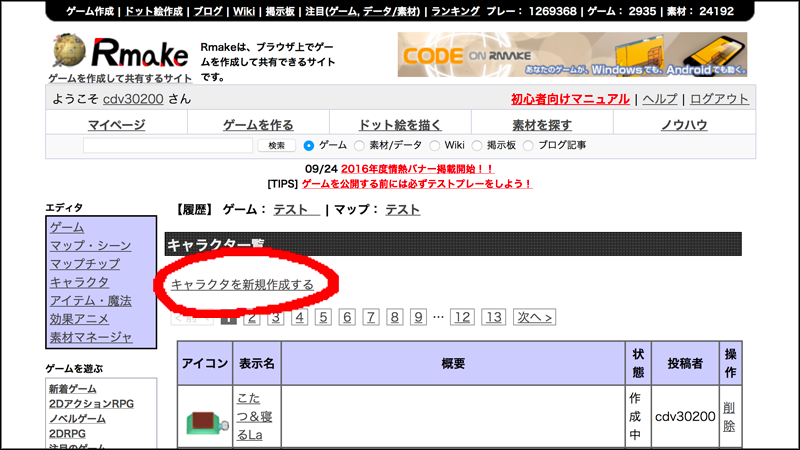
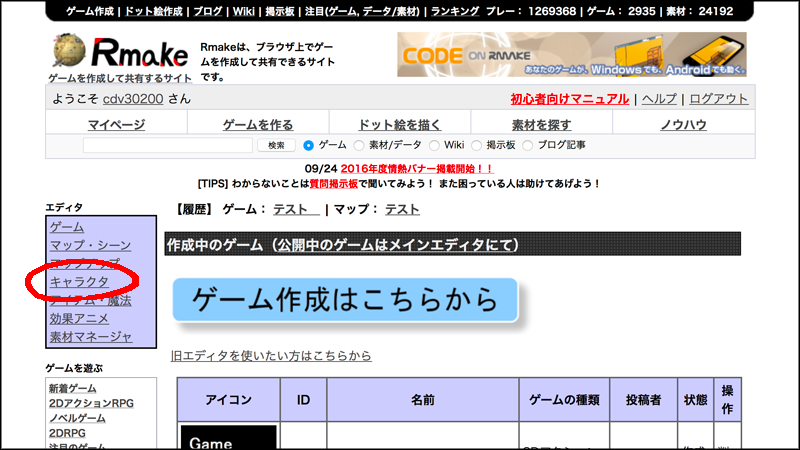
(4)画面左「エディタ」より「キャラクタ」を選択します。

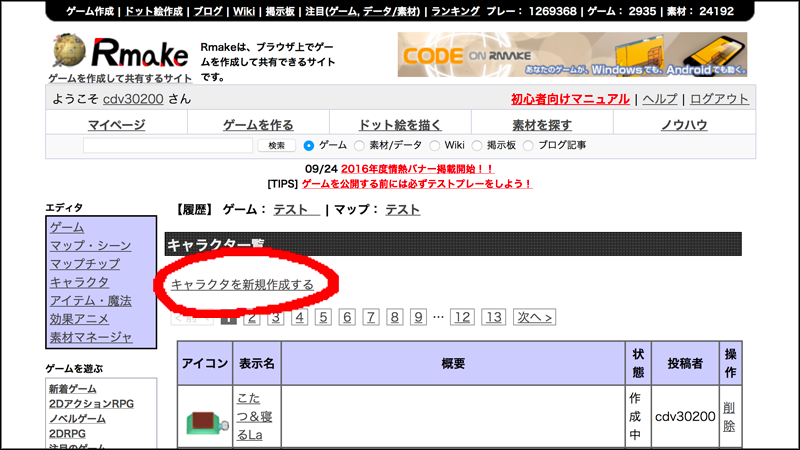
(5)「キャラクタを新規作成する」を選択します。

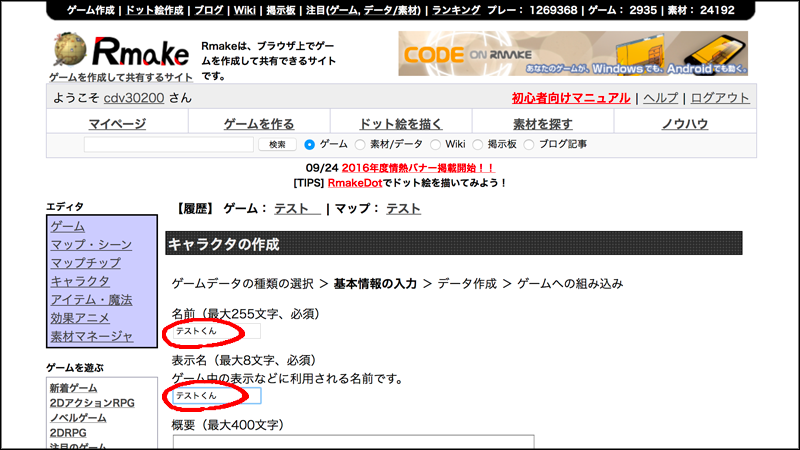
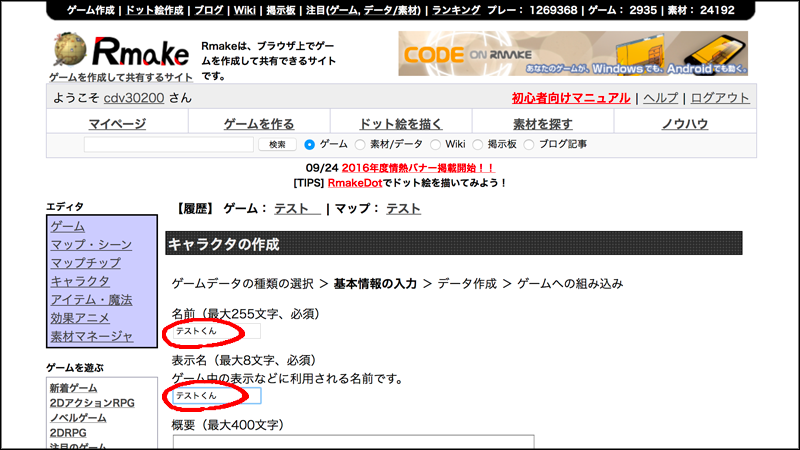
(6)キャラクタの名前(ゲームデータ名)と表示名(ゲーム中に表示される名前)を入力します。
その下の「概要」は、このゲームデータの説明文を入れます。
公開すると他の人が読むことができます。
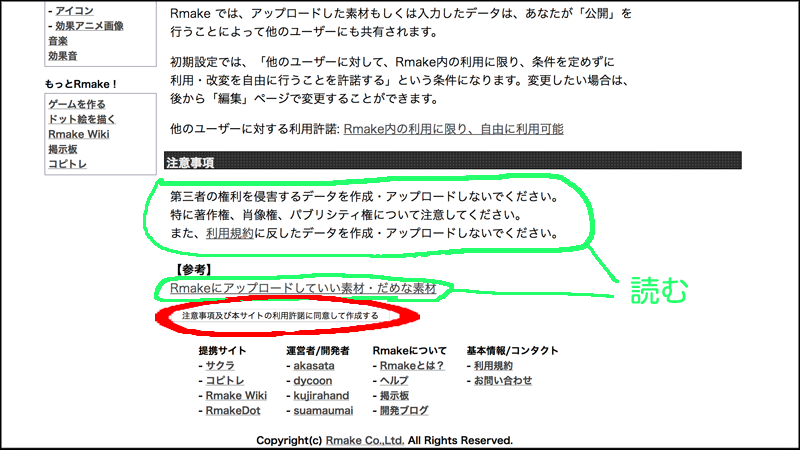
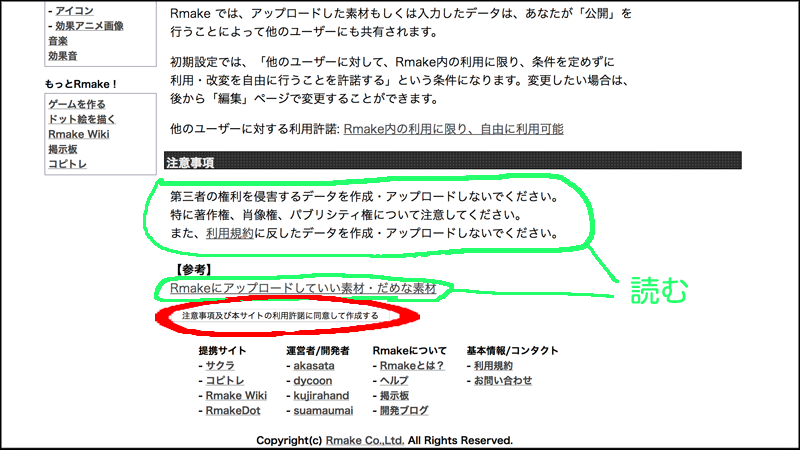
入力したら、画面下の「注意事項及び本サイトの利用許諾(りようきょだく)に同意して
作成する」をクリックします。
利用規約
Rmakeにアップロードしていい素材・だめな素材


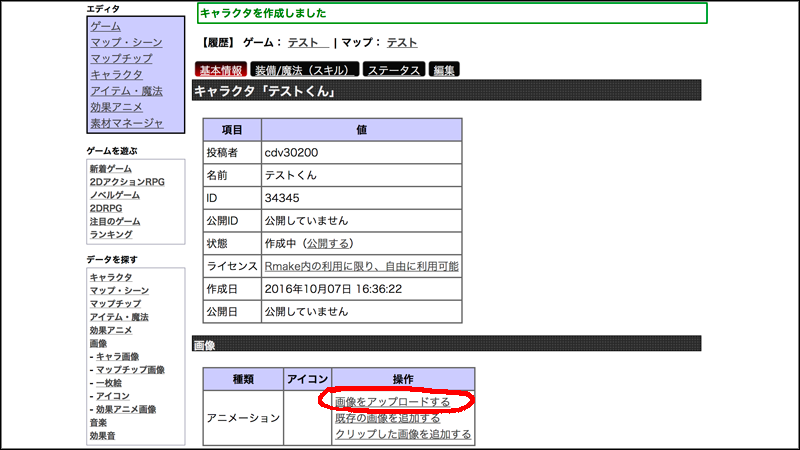
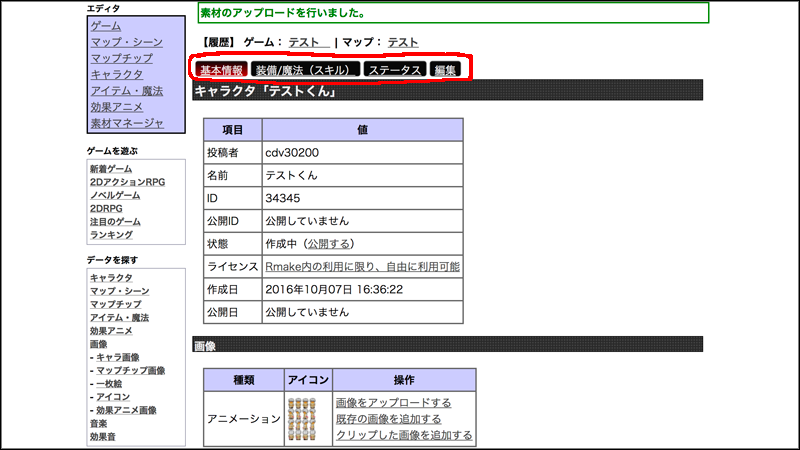
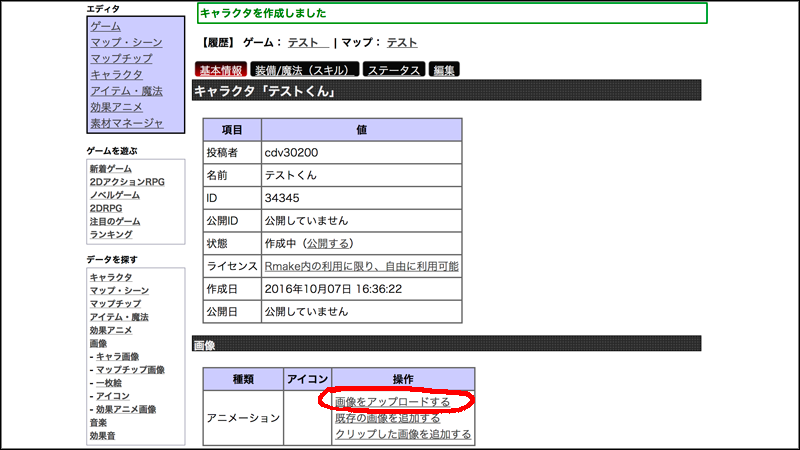
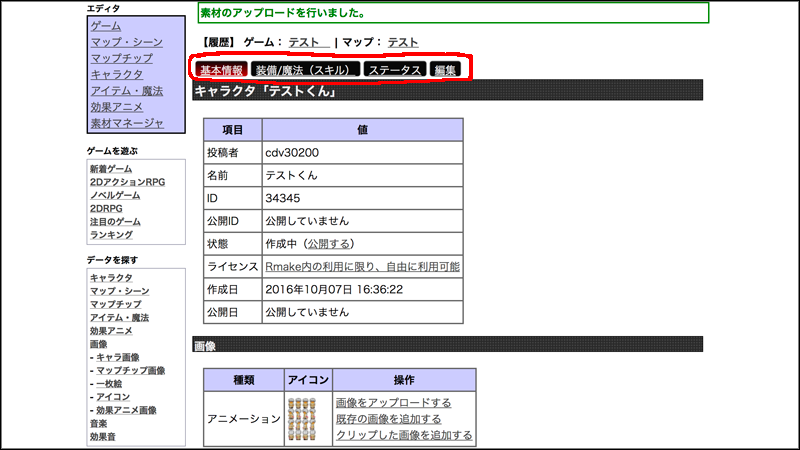
(7)これで、キャラクタ「テストくん」のゲームデータができました。
しかしまだ透明のままです。これから、先ほど作った画像(キャラクタアニメ)を
アップロードします。

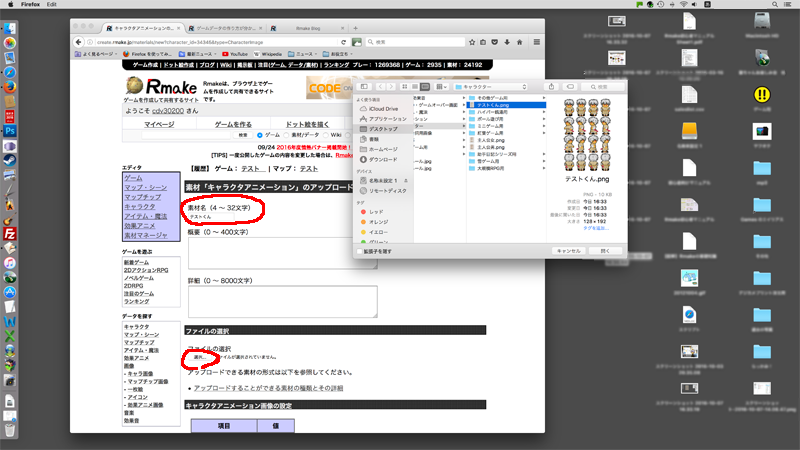
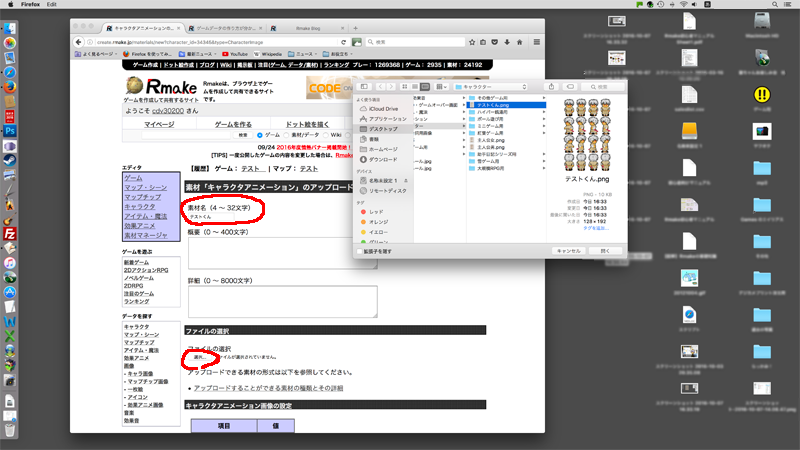
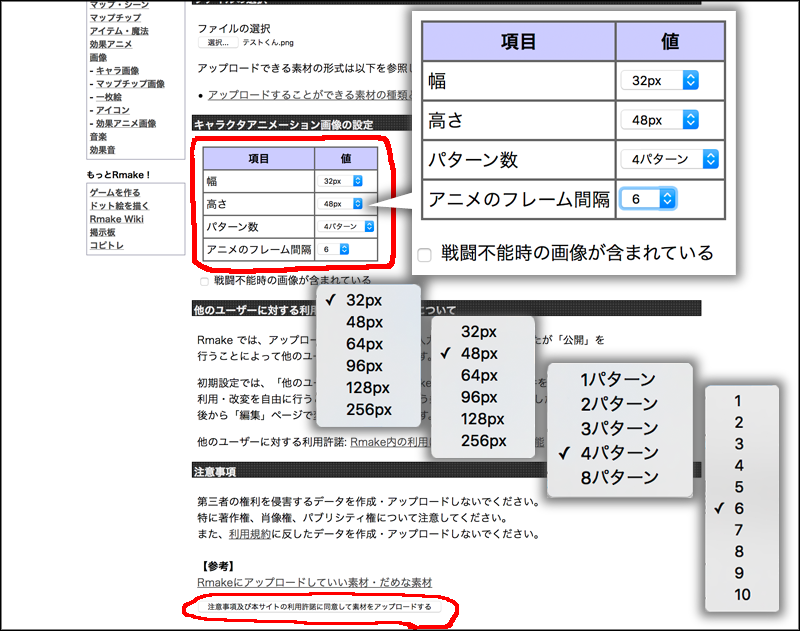
(8)素材名を入力し、アップロードするファイルを選択します。
素材名は3文字以下はエラーになるので、どうしても短い名前にしたい時は
スペースなどで埋めると良いです。
アップロードすることができる素材の種類とその詳細
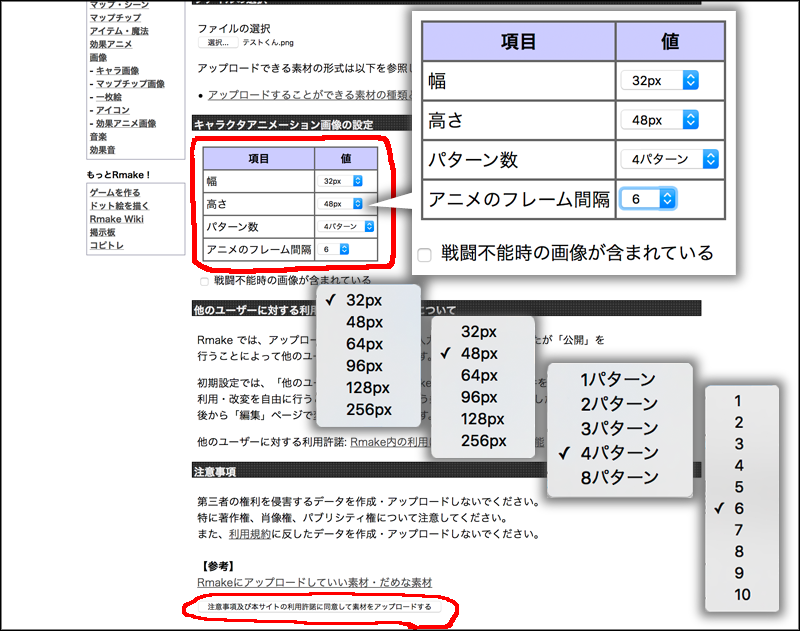
ここで注意するのは「キャラクタアニメーション画像の設定」です。
幅、高さ、パターン数は先ほど作った画像に合わせてください。


(9)★★★★完 成!★★★★
これで、キャラクタ「テストくん」のゲームデータに画像をアップロードできました。
あとは「装備/魔法(スキル)」、「ステータス」を開いて細かい設定をしてください。
名前やライセンスを変更する場合は「編集」を開いてください。

★★補 足★★
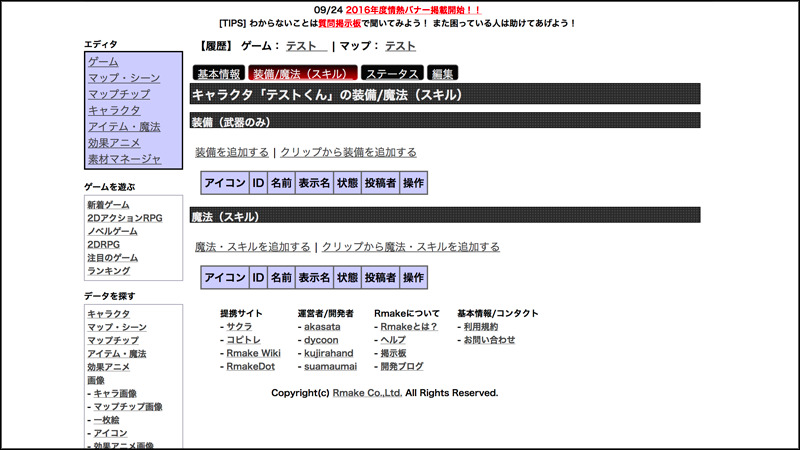
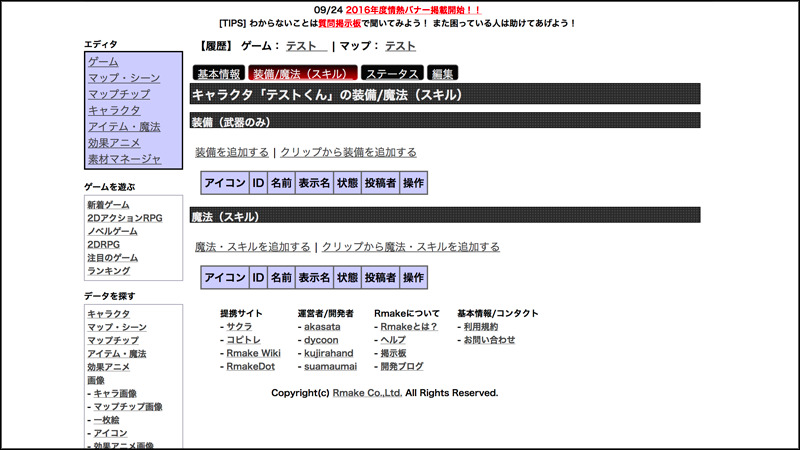
(9−1)完成後、キャラクタに装備をさせたい場合は「装備/魔法(スキル)」を選択します。
装備は武器のみ、装備/魔法はそれぞれ1つずつしか追加できません。

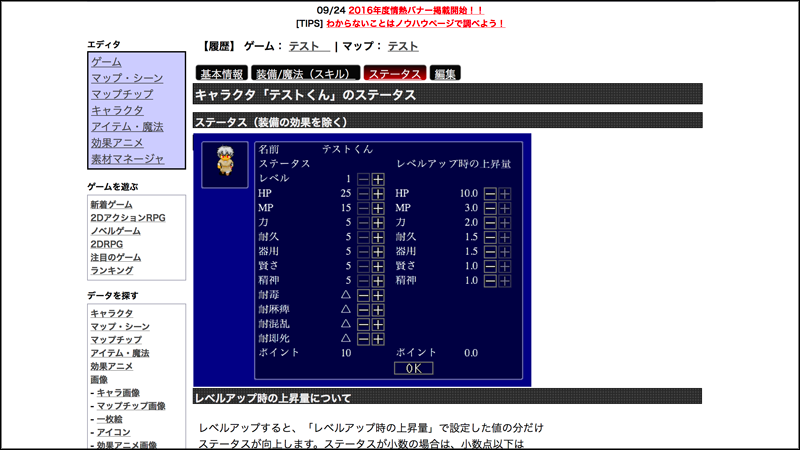
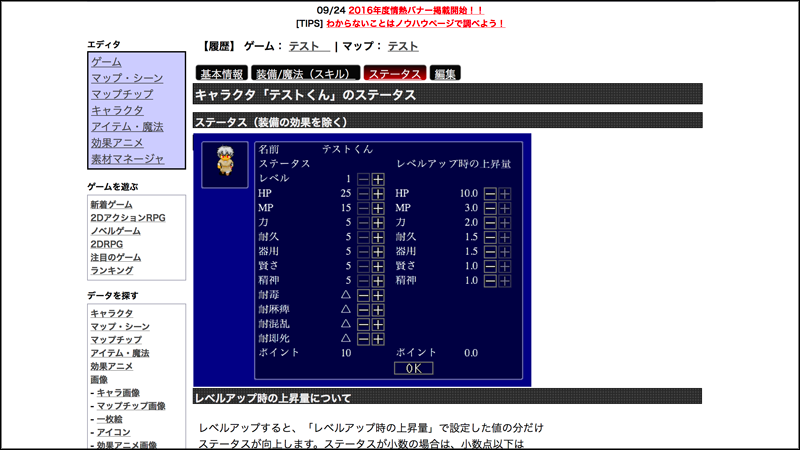
(9−2)強さを調整する場合は「ステータス」を選択します。
一番下の「ポイント」の分だけステータスに割り振ることができます。
「ポイント」を増やしたい時はレベルを上げてください。

(4−1)(4)で書いた以外にキャラクタを作れる場所があります。
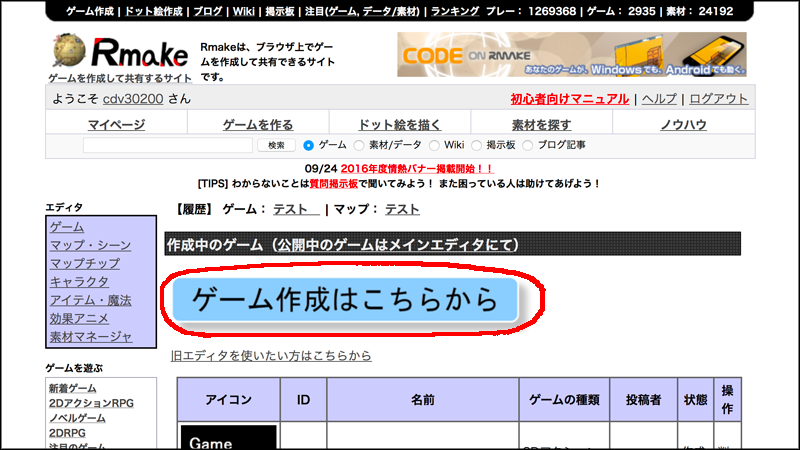
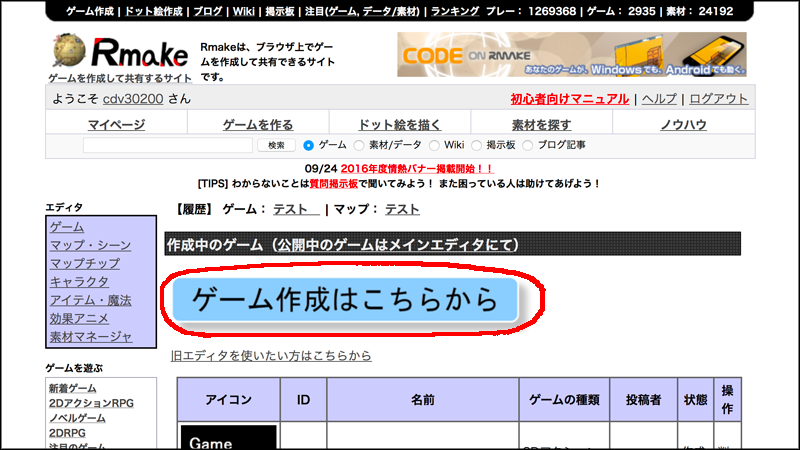
「ゲームを作る」から「ゲーム作成はこちらから」を選択すると「ゲームエディタ」に
移動します。

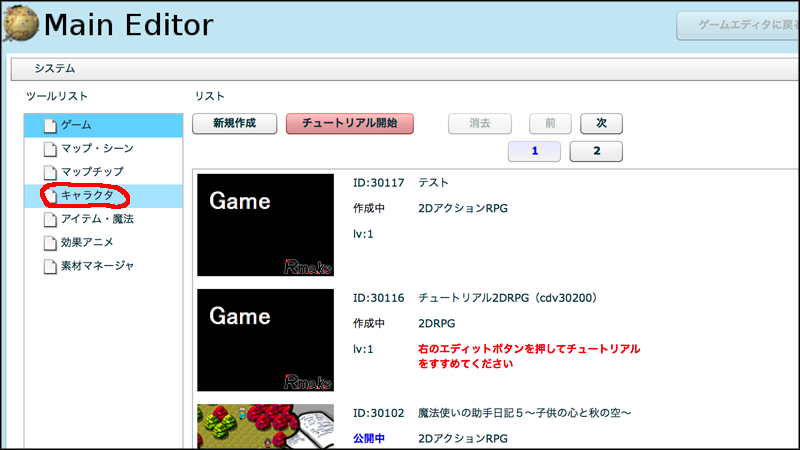
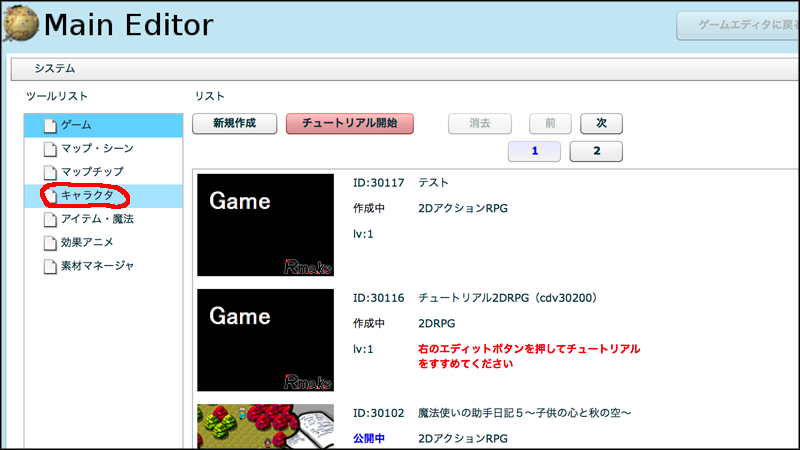
(4−2)左の「キャラクタ」を選択します。あとは上に書いた手順と同じです。

ツイート
【図解】Rmakeの基礎知識
(1)Photoshopなどのペイントソフトでキャラクタを描きます。
ここではキャラ1コマのサイズを横32px,縦48pxで作ります。
パターン数を4にするため、前後左右それぞれ4つずつ並ぶように作ります。
パターン数は大きいほど動きが滑らかになります(最大8)。

(2)PNG形式で保存します。

(3)トップ画面上の「ゲームを作る」を選択します。

(4)画面左「エディタ」より「キャラクタ」を選択します。

(5)「キャラクタを新規作成する」を選択します。

(6)キャラクタの名前(ゲームデータ名)と表示名(ゲーム中に表示される名前)を入力します。
その下の「概要」は、このゲームデータの説明文を入れます。
公開すると他の人が読むことができます。
入力したら、画面下の「注意事項及び本サイトの利用許諾(りようきょだく)に同意して
作成する」をクリックします。
利用規約
Rmakeにアップロードしていい素材・だめな素材


(7)これで、キャラクタ「テストくん」のゲームデータができました。
しかしまだ透明のままです。これから、先ほど作った画像(キャラクタアニメ)を
アップロードします。

(8)素材名を入力し、アップロードするファイルを選択します。
素材名は3文字以下はエラーになるので、どうしても短い名前にしたい時は
スペースなどで埋めると良いです。
アップロードすることができる素材の種類とその詳細
ここで注意するのは「キャラクタアニメーション画像の設定」です。
幅、高さ、パターン数は先ほど作った画像に合わせてください。


(9)★★★★完 成!★★★★
これで、キャラクタ「テストくん」のゲームデータに画像をアップロードできました。
あとは「装備/魔法(スキル)」、「ステータス」を開いて細かい設定をしてください。
名前やライセンスを変更する場合は「編集」を開いてください。

★★補 足★★
(9−1)完成後、キャラクタに装備をさせたい場合は「装備/魔法(スキル)」を選択します。
装備は武器のみ、装備/魔法はそれぞれ1つずつしか追加できません。

(9−2)強さを調整する場合は「ステータス」を選択します。
一番下の「ポイント」の分だけステータスに割り振ることができます。
「ポイント」を増やしたい時はレベルを上げてください。

(4−1)(4)で書いた以外にキャラクタを作れる場所があります。
「ゲームを作る」から「ゲーム作成はこちらから」を選択すると「ゲームエディタ」に
移動します。

(4−2)左の「キャラクタ」を選択します。あとは上に書いた手順と同じです。

コメントする
コメントするには、ログインする必要があります。
コメント一覧
コメントはありません。