アップロードすることができる素材の種類とその詳細
素材をアップロードする際、種類を選択します。 アップロードできる素材には以下のようなものがあります。
| 種類 | 形式 | 説明 |
|---|---|---|
| キャラクタアニメーション | PNG形式/上限3MB | キャラクタの歩行アニメーションです。 |
| マップチップ画像 | PNG形式/上限3MB/256x512pixel | マップに配置するためのチップ画像です。 |
| 一枚絵(大きな画像) | PNG形式/上限3MB | 一枚絵などに使う大きな画像です。 |
| アイコン画像 | PNG形式/上限3MB/32x32pixel | アイテムのアイコンなどに使う画像です。 |
| 効果アニメーション画像 | PNG形式/上限3MB | 武器や魔法の効果に使われるアニメーション画像です。 |
| 音楽 | MP3形式/上限5MB | ゲーム中に利用する音楽です。 |
| 効果音 | MP3形式/上限500KB | ゲーム中に利用する効果音です。 |
キャラクタアニメーション
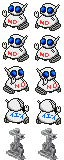
キャラクタアニメーションは、2DアクションRPGなどで使われるキャラクタの画像です。 キャラクタアニメーションは、一つのパターンあたり32x32pixelで、4つの向き、二つのパターンを持っています。 以下を参考にして下さい。

※ キャラクタの向きや配置に注意してください。上記画像のルールから外れるとキャラクタアニメーションが正常に表示されません
一つのパターンあたりのサイズとパターン数は画像アップロード時に変更することができます。 以下の値が設定可能です。巨大なボスキャラなどを作ることもできます。
| 項目 | 選択可能な値 |
|---|---|
| 幅 | 32, 48, 64, 96, 128, 256pixel |
| 高さ | 32, 48, 64, 96, 128, 256pixel |
| パターン数 | 1, 2, 3, 4, 8 |
また、画像には戦闘不能時の画像(2DRPGパーティメンバー用)をつけることもできます。 以下のように5行目に設定された画像が行動不能時アニメーション用のパターンになります。

アップロード時や編集時に"戦闘不能時の画像が含まれている"チェックボックスをチェックすると、 2DRPGでの戦闘で行動不能になったときのアニメーションが使用されるようになります。
マップチップ画像
2Dフィールドのタイル画像に使われる画像です。256x512pixelのPNG画像です。
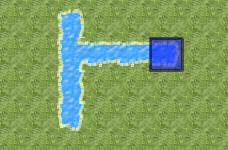
Rmakeには、ルールに沿ったマップチップを作成することで、 以下のように海岸線のような陸地と水面の境目、あるいは壁と地面の境目を自動的に補完する機能があります。

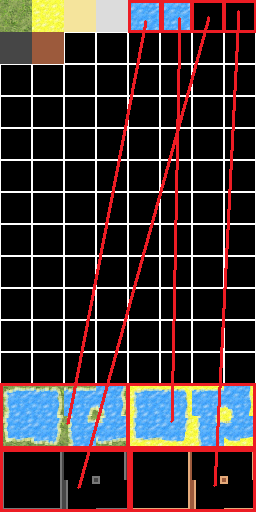
一つのマップチップにつき、4つの自動補完チップを作成することができます。 以下のようなマップチップを作成して下さい。

一枚絵(大きな画像)
ゲーム中利用される画像です。 オープニング画面、イベント中など様々なシーンで利用されます。 特にPixelサイズに制限はありませんが、ゲーム中で使うことを考えると、512x384pixelにすることをお勧めします。

以下のように立ち絵で一枚絵を使うこともできます。 このような場合は、画像サイズは適切なサイズで設定するとよいでしょう。 (以下の立ち絵は146x302pixelです。)

アイコン画像
アイテム/魔法(スキル)のアイコンなどに利用される画像です。 以下のようなケースに利用されます。

効果アニメーション画像
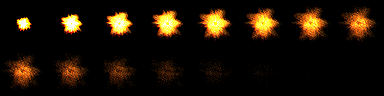
武器や魔法の効果に使われるアニメーション画像です。 画像サイズは幅、高さともに16, 32, 64, 96, 128, 256pixel、 アニメーションパターン数は1, 2, 4, 8, 16 です。 横に並べられるパターン数の最大は8です。 16の場合は以下の画像のように2列にしてください。

※ アニメーションはパラパラアニメの要領で左側から順々に表示されます
※ サイズの異なるパターンを組み合わせてアニメーションを作ることはできません
※ 画像の配置に注意してください。上記画像のルールから外れると効果アニメーションが正常に表示されません
音楽
ゲーム中で利用される音楽です。 画像と異なりRmake向けに特に注意することはありませんが、上限サイズを超えないようにしてください。
効果音
ゲーム中で利用される効果音です。 画像と異なりRmake向けに特に注意することはありませんが、上限サイズを超えないようにしてください。