頑張ったけど…
投稿者:
Rmake歴1年、プログラミング歴2年、そして14年の人生を過ごしてきて…
こんなに人に頼ってばかりでいいのか!?
…ということで
一人でできたよぉぉみたいになりたくて、一生懸命考えてみたんですが(´・ω・`)…
テスクエで、全画面画像でパスワードが書かれた壁の一枚絵を表示し、その上からスプライトを表示して、カーソルがあるところだけ明るくなるみたいなのを作ろうと思いついてしまって、簸川さんに画像をお願いしてもらったんです。
イメージ☟

作ってもらった画像☟
スプライトは、setSpriteRect関数を使ってコピー短形するとしました。
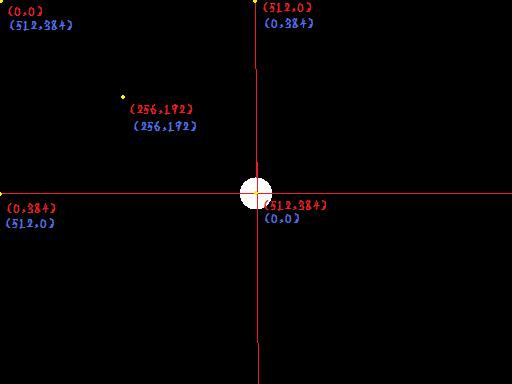
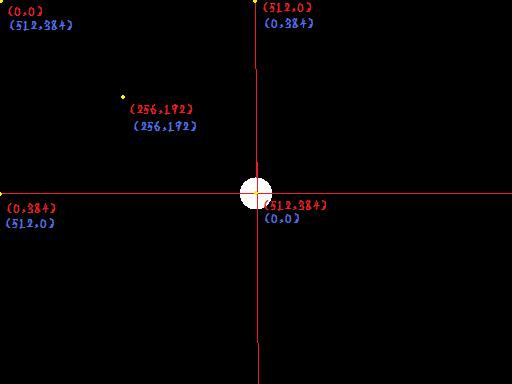
で、この画像を作ってもらった大きな画像と見立てて青がゲーム上でのカーソルがある座標で、赤がその時のコピー元の矩形の座標だということでまとめてみたところ…

(256,192)を点対象に座標が設定されとる(゚д゚)!
…ということに気付いたんです…っ
それだけなんです><すみません…orz
これから、カーソルの座標からどうやってコピー短形を割り出せばいいかわからないんです…
幅と高さは(512,384)を指定すればいいとわかるんですが…
ヒントだけでもいいんでやっぱりどなたかご協力お願いします。
ちなみにこれにいっぱい追加しました!
フォロー( ゚д゚)ノ ヨロです
ツイート
こんなに人に頼ってばかりでいいのか!?
…ということで
一人でできたよぉぉみたいになりたくて、一生懸命考えてみたんですが(´・ω・`)…
テスクエで、全画面画像でパスワードが書かれた壁の一枚絵を表示し、その上からスプライトを表示して、カーソルがあるところだけ明るくなるみたいなのを作ろうと思いついてしまって、簸川さんに画像をお願いしてもらったんです。
イメージ☟

作ってもらった画像☟
スプライトは、setSpriteRect関数を使ってコピー短形するとしました。
で、この画像を作ってもらった大きな画像と見立てて青がゲーム上でのカーソルがある座標で、赤がその時のコピー元の矩形の座標だということでまとめてみたところ…

(256,192)を点対象に座標が設定されとる(゚д゚)!
…ということに気付いたんです…っ
それだけなんです><すみません…orz
これから、カーソルの座標からどうやってコピー短形を割り出せばいいかわからないんです…
幅と高さは(512,384)を指定すればいいとわかるんですが…
ヒントだけでもいいんでやっぱりどなたかご協力お願いします。
ちなみにこれにいっぱい追加しました!
フォロー( ゚д゚)ノ ヨロです
コメントする
コメントするには、ログインする必要があります。
コメント一覧
こちらと同様の問題が発生しているようですね。
拡大率を指定するsetSpriteScale関数を設定することで解決します。
また、表示位置を32pxずらしてありますので、
表示位置の設定も32pxずらす必要があります。
拡大率を指定するsetSpriteScale関数を設定することで解決します。
setSpriteRect(s,0,0,992,736, 0,0,992,736) setSpriteScale(s, 1.9375, 1.9375) #追加 (992/512の値) drawCanvas()
また、表示位置を32pxずらしてありますので、
表示位置の設定も32pxずらす必要があります。
setSpritePosition(s, pos[0]-(992+32)/2, pos[1]-(736+32)/2)
大体わかってきました。
座標に-を設定しているのは画面外に画像の左上が来るようにするためで
画像のちょうど真ん中に穴が来るので/2をしたのですね!
ちょっと試してみたんですが
こうやると☟のようになってしまいます。

画像のサイズが小さくなって何枚か表示されている気がします。
切り取り方が悪いのでしょうか?
座標に-を設定しているのは画面外に画像の左上が来るようにするためで
画像のちょうど真ん中に穴が来るので/2をしたのですね!
ちょっと試してみたんですが
#おじさん「さぁ!これからマジックがはじまるよぉぉぉぉ」
fadeOut(0, 0, 0)
deleteTextAll()
textID = createText(100, 0, 200, 100)
textID2=createText(100, 300, 200, 100)
setText(textID, "透過背景:",getVariable("TEXT"))
setText(textID2, "Eを押すと戻ります")
stopBGM()
playBGM(getVariable("BGM"))
deleteAllSprite()
setCanvasVisible(true)
s = createSprite(getVariable("PCT"))
setSpriteRect(s,0,0,992,736, 0,0,992,736)
drawCanvas()
waitTime(1000)
fadeIn()
#入力の取得を始めます
startInput()
#ループし続けるように変数を設定します。
loop = true
#loop変数がtrueの間はループし続けます。
while loop
#入力が入っているかどうか調べます。
while hasInput()
#内部にたまっている入力を処理対象とします。
takeInput()
if isMouseMove() #マウスが動いた場合
#マウスの位置を取得します。
pos = getMousePosition()
#位置を表示します。
setSpritePosition(s, pos[0]-992/2, pos[1]-736/2)
drawCanvas()
elsif isKeyDown("E") #キーEが押された場合
#ループを終了します。
loop = false
end
end
#入力がないときに無駄に処理をしないように30ミリ秒waitを入れます。
waitTime(30)
end
#入力の取得を終了します。
endInput()
こうやると☟のようになってしまいます。

画像のサイズが小さくなって何枚か表示されている気がします。
切り取り方が悪いのでしょうか?
まぁ落ち着いて。
要するにスプライトの扱い方に慣れてないから座標がおかしい、と思うワケで。
・スクリプト/つくってみよう2-0
理解するまでに知恵熱出るくらい覚悟して読むべしw
RPGの画面サイズ512*384に対して
被せる黒穴画像サイズが992*736
という事はRectでスプライトに載せる絵は変更しなくて良いのです。
穴の広さを大きくしたい場合には拡大してスプライトに載せるけど、後から変更する事が無いのは同じ。
ここからマウス入力を拾ってその位置(x,y)をPositionに反映すれば良い、と。
黒穴画像の中央に覗き穴があり、マウス位置(x,y)がこのスプライトど真ん中を指している状態にしたいのだから、
スプライト表示位置つまりスプライトの左上角は(x-992/2,y-736/2)です
要するにスプライトの扱い方に慣れてないから座標がおかしい、と思うワケで。
・スクリプト/つくってみよう2-0
理解するまでに知恵熱出るくらい覚悟して読むべしw
RPGの画面サイズ512*384に対して
被せる黒穴画像サイズが992*736
という事はRectでスプライトに載せる絵は変更しなくて良いのです。
穴の広さを大きくしたい場合には拡大してスプライトに載せるけど、後から変更する事が無いのは同じ。
a=createSprite(画像番号) setSpriteRect(a, 0,0,992,736, 0,0,992,736) setCanvasVisible(true); drawCanvas()
ここからマウス入力を拾ってその位置(x,y)をPositionに反映すれば良い、と。
黒穴画像の中央に覗き穴があり、マウス位置(x,y)がこのスプライトど真ん中を指している状態にしたいのだから、
スプライト表示位置つまりスプライトの左上角は(x-992/2,y-736/2)です




全然気付きませんでしたありがとうございます!
タグ/1589/透過前景