スプライト(質問掲示板)
投稿:  ugonight
投稿:2011/09/11 10:06:11(最新:2011/09/20 22:08:20)
ugonight
投稿:2011/09/11 10:06:11(最新:2011/09/20 22:08:20)
 ugonight
投稿:2011/09/11 10:06:11(最新:2011/09/20 22:08:20)
ugonight
投稿:2011/09/11 10:06:11(最新:2011/09/20 22:08:20)
画像のスプライトで画像をアニメーションしながら回転させたり拡大させたり動きまわったりという動きを素早く気持ち悪くやりたいのですが、使い方がよくわからないので、なるべく奇妙な使い方を教えてくださいort
ツイート
コメントする
コメントするには、ログインする必要があります。
コメント一覧
む。コレはたぶん…
RPGでつくっている場合は、画面サイズ(512*384)を超える画像は、自動で縮小されるという仕様があります。
その話題はコレ
http://blog.rmake.jp/%E4%B8%80%E3%80%80%E3%81%91%E3%82%93/693
その後、どーなったんだっけ。
RPGでつくっている場合は、画面サイズ(512*384)を超える画像は、自動で縮小されるという仕様があります。
その話題はコレ
http://blog.rmake.jp/%E4%B8%80%E3%80%80%E3%81%91%E3%82%93/693
その後、どーなったんだっけ。
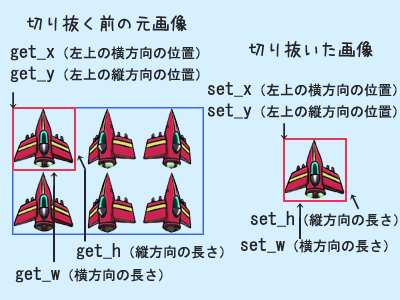
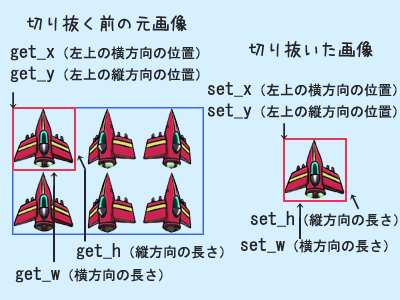
まず、setSpriteRect
この関数の引数は次のようになっています。

今回サンプルの場合では、
となっていますので、
x,y,w,h, が get、
xx,yy,ww,hh が setに相当していますね。
つまり、切り取る画像の開始座標が
x = 100、y = 100なのに対し、
各画像のサイズが150なので、
50ずつ、画像がずれて表示されています。
また、セット先の座標も
xx = 50、yy = 50となっているため、
後で表示位置を指定している
n = 100、m = 100の座標から
50ずつ、画像がずれて表示されています。
この関数の引数は次のようになっています。
setSpriteRect([画像ファイルID], get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h)

今回サンプルの場合では、
setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh)
となっていますので、
x,y,w,h, が get、
xx,yy,ww,hh が setに相当していますね。
つまり、切り取る画像の開始座標が
x = 100、y = 100なのに対し、
各画像のサイズが150なので、
50ずつ、画像がずれて表示されています。
また、セット先の座標も
xx = 50、yy = 50となっているため、
後で表示位置を指定している
n = 100、m = 100の座標から
50ずつ、画像がずれて表示されています。
Error一覧
こちらの情報からすると、"not defined variable"は
「変数に中身を与えていないのに、条件式にその変数を用いたとき」
とあります。
つまり、121行目で、中身のない変数(xとかyなど)が使用されていますよ。
と言っているわけです。
内容を理解しないでコピーするだけでは動きません。
まずは、画像を表示するまでの基礎知識や手順として
こちらの記事を参考にしていただけましたら幸いです。
第01回 スクリプトって何?
第02回 画面にキャラクターを描画する
第03回 キャラクターをキー入力で操作する
その後、これまでの説明やwikiページを
確認されてみてはいかがでしょうか。
こちらの情報からすると、"not defined variable"は
「変数に中身を与えていないのに、条件式にその変数を用いたとき」
とあります。
つまり、121行目で、中身のない変数(xとかyなど)が使用されていますよ。
と言っているわけです。
内容を理解しないでコピーするだけでは動きません。
まずは、画像を表示するまでの基礎知識や手順として
こちらの記事を参考にしていただけましたら幸いです。
第01回 スクリプトって何?
第02回 画面にキャラクターを描画する
第03回 キャラクターをキー入力で操作する
その後、これまでの説明やwikiページを
確認されてみてはいかがでしょうか。
あの~コードをこぴったらこんなエラーが…
line: 121 not defined variable : x
line: 121 not defined variable : y
line: 121 not defined variable : w
line: 121 not defined variable : h
line: 121 not defined variable : xx
line: 121 not defined variable : yy
line: 121 not defined variable : ww
line: 121 not defined variable : hh
line: 122 not defined variable : n
line: 122 not defined variable : m
このアルファベットは何ですか?
line: 121 not defined variable : x
line: 121 not defined variable : y
line: 121 not defined variable : w
line: 121 not defined variable : h
line: 121 not defined variable : xx
line: 121 not defined variable : yy
line: 121 not defined variable : ww
line: 121 not defined variable : hh
line: 122 not defined variable : n
line: 122 not defined variable : m
このアルファベットは何ですか?




アニメーションさせるには、
1画像を1コマとして、切り替えていくことで行います。
つまり、切り抜く前の画像の取得位置を
必要なコマの数だけ変更していくことになります。
例えば、1コマ辺りが150x150、
全体のサイズが横に3枚の画像でしたら
#1コマ目 x =0 y =0 w =150 h =150 xx=0 yy=0 ww=150 hh=150 setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh) #2コマ目 x =150 y =0 w =150 h =150 xx=0 yy=0 ww=150 hh=150 setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh) #3コマ目 x =300 y =0 w =150 h =150 xx=0 yy=0 ww=150 hh=150 setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh)という形になりますね。
この中から、変更されていく箇所だけを
while文で纏めていきます。
#準備 y =0 w =150 h =150 xx=0 yy=0 ww=150 hh=150 #アニメーションさせる i = 0 while i < 3 #切り抜く座標を変更していく x = 150 * i #変更した座標で切り抜く setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh) i = i + 1 endまた、画像の拡大/縮小は
ここにsetSpriteScale関数を組み合わせていく形になると思います。