コメント
このコメントは、【トピック】スプライトへのコメントです。コメントの内容
コメントの内容(一番最初の投稿)
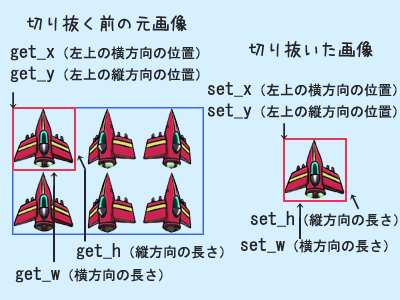
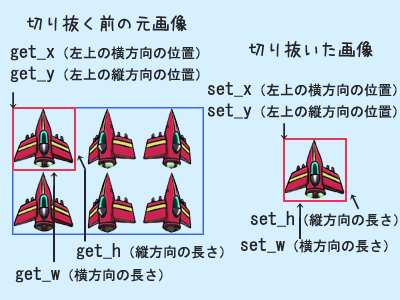
まず、setSpriteRect
この関数の引数は次のようになっています。

今回サンプルの場合では、
となっていますので、
x,y,w,h, が get、
xx,yy,ww,hh が setに相当していますね。
つまり、切り取る画像の開始座標が
x = 100、y = 100なのに対し、
各画像のサイズが150なので、
50ずつ、画像がずれて表示されています。
また、セット先の座標も
xx = 50、yy = 50となっているため、
後で表示位置を指定している
n = 100、m = 100の座標から
50ずつ、画像がずれて表示されています。
この関数の引数は次のようになっています。
setSpriteRect([画像ファイルID], get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h)

今回サンプルの場合では、
setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh)
となっていますので、
x,y,w,h, が get、
xx,yy,ww,hh が setに相当していますね。
つまり、切り取る画像の開始座標が
x = 100、y = 100なのに対し、
各画像のサイズが150なので、
50ずつ、画像がずれて表示されています。
また、セット先の座標も
xx = 50、yy = 50となっているため、
後で表示位置を指定している
n = 100、m = 100の座標から
50ずつ、画像がずれて表示されています。
この関数の引数は次のようになっています。
今回サンプルの場合では、
setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh)となっていますので、
x,y,w,h, が get、
xx,yy,ww,hh が setに相当していますね。
つまり、切り取る画像の開始座標が
x = 100、y = 100なのに対し、
各画像のサイズが150なので、
50ずつ、画像がずれて表示されています。
また、セット先の座標も
xx = 50、yy = 50となっているため、
後で表示位置を指定している
n = 100、m = 100の座標から
50ずつ、画像がずれて表示されています。