CoRでゲームをつくってみよう / 第02回 画面に背景やキャラクターを描画する
投稿者:![]() aoihikawa
投稿日:2022/08/10 03:41
aoihikawa
投稿日:2022/08/10 03:41
CoRでゲームをつくってみよう
第02回 画面に背景やキャラクターを描画する
こんにちは。
フリーデザイナープログラマー(自称)の
簸川 葵(ひかわ あおい)と申します。

第01回 では、CoRでゲームを開発するための準備から始めました。
第02回はそれを踏まえて、画面に背景やキャラクターを描画するところまで
やっていきますね。
02-01 画面に背景を描画しよう
CoRのスクリプトにおいても
素材となる画像から必要な部分を切り取って
画面上に表示していく形は変わりません。
しかしながら、画像の定義やオブジェクトの準備など
表示を行うまでに必要となる手順が増えているため
ひとつずつ説明していきますね。

ゲームエディタから、COREシーンエディタを開き
画面左のエディタメニューから
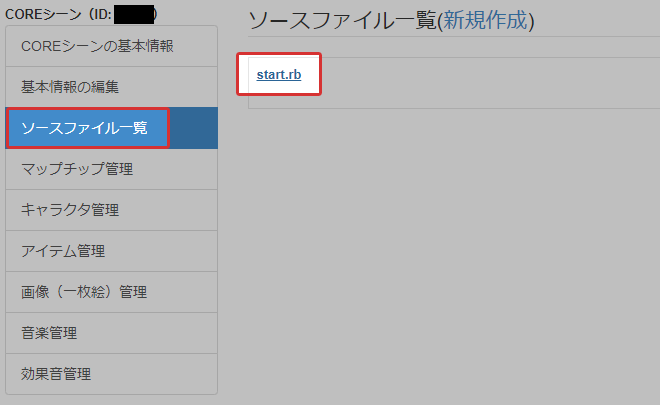
「ソースファイルの一覧」を押します。
リソースに登録されている
ソースファイルの一覧ページが開きますので
「start.rb」を押して、スクリプトの編集画面を開きます。

まずは、前回作成した空のスクリプトに
背景画像を表示するために素材の定義を行います。
素材の定義はスクリプト内、最後の方に
書いていく形になります。
#_/_/_/_/_/_/ 素材の定義 _/_/_/_/_/_/ #---------- ここから ---------- #メイン背景 sprite 'spr_bg_00' do image 'img_bg_00' origin :left_top end #---------- ここまで ----------
sprite名やimage名は、自由につけることができますが
分かりやすい名前を付けておきましょう。
定義内にあるoriginは、
画面上に表示するときの基準点を決めています。

left_topの場合、画像の左上を基準点として
positionで指定された位置に表示されます。

centerの場合、画像の中心を基準点として
positionで指定された位置に表示されます。
素材をロードするために
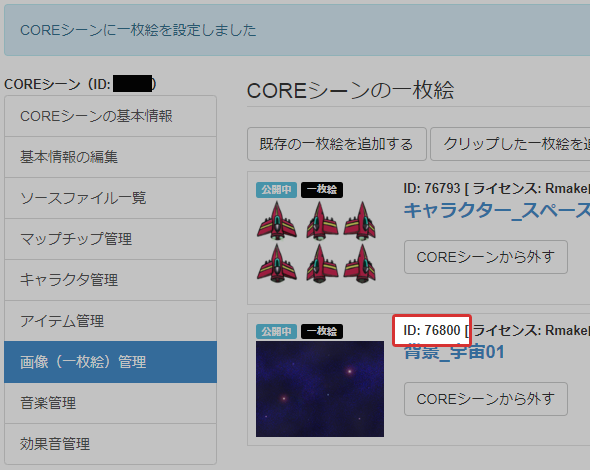
imageに素材のidを指定します。
素材のid番号は、COREシーンエディタの
「画像(一枚絵)管理」で表示される一覧から確認できます。

素材のロードはスクリプト内、シーン毎のpreload内に
書いていく形になります。
preload do
#----- ゲームロード時に実行される処理 -----
#_/_/_/ 素材のロード _/_/_/
#---------- ここから ----------
#メイン背景
image 'img_bg_00', id: 76800
#---------- ここまで ----------
end
imageの名前は、先ほど素材の定義で指定した
image名と同じものを使用します。
画像のオブジェクトを管理するための
ローカル変数を定義します。
オブジェクトとは
ゲーム内で様々な素材を扱うときの実体です。
スクリプトは、この実体に対して命令することにより
様々な素材を操作していきます。
オブジェクトの操作に関しては
後ほど解説いたしますので
ここでは、そういったものがあると
認識していれば大丈夫です。
ローカル変数の定義は、シーン毎の直下に
書いていく形になります。
#********** startシーン ここから ********** scene 'start' do #_/_/_/ ローカル変数の定義 _/_/_/ #---------- ここから ---------- #メイン背景オブジェクト obj_bg_00_spr = nil obj_bg_pos_x = nil obj_bg_pos_y = nil #---------- ここまで ----------
obj_bg_00_sprがメイン背景オブジェクトを格納するための変数。
obj_bg_pos_x、obj_bg_pos_yは背景オブジェクトを
スクロールさせるときに使用する変数となっています。
定義したローカル変数を
シーンの実行時に初期化します。
変数の初期化はスクリプト内、シーン毎のcreate内に
書いていく形になります。
create do
#----- シーンロード時に実行される処理 -----
#_/_/_/ 変数の初期化 _/_/_/
#---------- ここから ----------
#メイン背景オブジェクト
obj_bg_pos_x = 0
obj_bg_pos_y = 0
#---------- ここまで ----------
ここまでの準備を元に
背景画像のオブジェクトを生成します。
シーンロード時に表示されるように
オブジェクトを生成しておく必要があるため
引き続き、create内に書いていく形になります。
create do
#----- シーンロード時に実行される処理 -----
#_/_/_/ 変数の初期化 _/_/_/
#メイン背景オブジェクト
obj_bg_pos_x = 0
obj_bg_pos_y = 0
#_/_/_/ 素材の初期化 _/_/_/
#---------- ここから ----------
#メイン背景
obj_bg_00_spr = put_sprite 'spr_bg_00' do
position obj_bg_pos_x, obj_bg_pos_y
src_rect 0, 0, 800, 600
end
#---------- ここまで ----------
put_spriteで指定する名前は、
素材の定義で使用したsprite名と同じものになります。
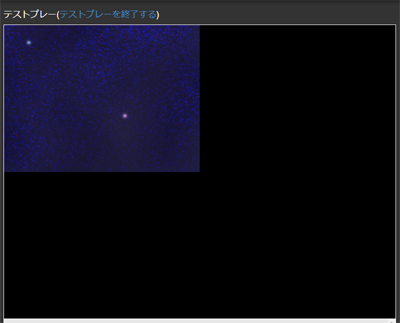
positionは画面上に表示するときの座標。
src_rectは元の画像から切り出す座標で
それぞれ、X座標、Y座標、横幅、縦幅の順に書きます。
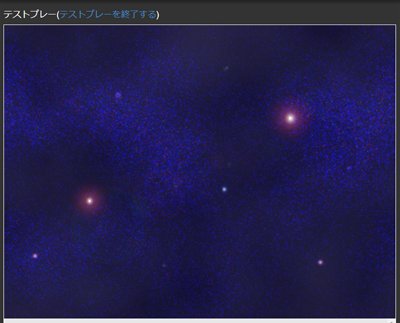
ここまでで、素材の背景画像を
画面上に表示するスクリプトが出来ました。
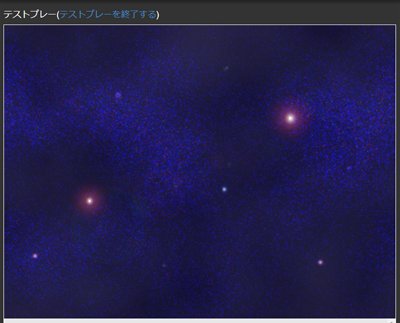
画面上部メニューにある、「保存をして実行」を押して
実際のゲーム画面を確認してみましょう。

画像を表示するために必要な処理が
様々な場所に散らばって書かれているため
始めのうちは、この基本パターンを覚えていくようにしましょう。
02-02 画面にキャラクターを描画しよう
新CoRでは、arrpスクリプトにはなかった
画像のアニメーションを自動で行ってくれる機能が
追加されています。
今回はこの機能を利用して
キャラクターをアニメーションさせながら
画面に表示する方法を実装してみましょう。

キャラクター画像を表示するために素材の定義を行います。
基本的な書き方は背景画像のときと変わりませんが
今回は、アニメーションを指定するための
項目が追加されています。
#_/_/_/_/_/_/ 素材の定義 _/_/_/_/_/_/ #メイン背景 sprite 'spr_bg_00' do image 'img_bg_00' origin :left_top end #---------- ここから ---------- #プレイヤーキャラクター sprite 'spr_char' do image 'img_char' origin :left_top animation 'neutral', [0, 3], 10, true animation 'left', [1, 4], 10, true animation 'right', [2, 5], 10, true end #---------- ここまで ----------
animationは画像をアニメーションとして切り出す指定で
アニメーション名、画像番号、フレーム数、ループの順に書きます。
アニメーション名は自由に付けて構いません。
何のアニメーションなのか
分かりやすい名前を付けておきましょう。
画像番号は切り出すサイズを元に
画像の位置で番号が割り振られています。

今回のアニメーションでは2パターンしかないため
画像番号を指定する配列は2つしか入っていませんが
3つ以上のパターンを指定する事も出来ます。
フレーム数は1パターンあたりを表示する時間です。
数値が多くなるほど、ゆっくりとしたアニメーションになります。
ループはアニメーションが最後まで表示された後
最初に戻るかどうかを指定しています。
素材をロードするために
imageに素材のidを指定します。
ここでもまた、アニメーションを指定するための
項目が追加されています。
preload do
#----- ゲームロード時に実行される処理 -----
#_/_/_/ 素材のロード _/_/_/
#メイン背景
image 'img_bg_00', id: 76800
#---------- ここから ----------
#プレイヤーキャラクター
image 'img_char', id: 76793, frame_size: [64, 64]
#---------- ここまで ----------
frame_sizeは先ほどanimationで指定した
画像番号1枚あたりの切り出す横幅、縦幅の順に指定しています。
画像のオブジェクトを管理するための
ローカル変数を定義します。
キャラクターの当たり判定をつくるため
横幅と縦幅の項目が追加されています。
scene 'start' do #_/_/_/ ローカル変数の定義 _/_/_/ #メイン背景オブジェクト obj_bg_00_spr = nil obj_bg_pos_x = nil obj_bg_pos_y = nil #---------- ここから ---------- #プレイヤーキャラクターオブジェクト obj_char_spr = nil obj_char_pos_x = nil obj_char_pos_y = nil obj_char_size_w = nil obj_char_size_h = nil #---------- ここまで ----------
定義したローカル変数を
シーンの実行時に初期化します。
create do
#----- シーンロード時に実行される処理 -----
#_/_/_/ 変数の初期化 _/_/_/
#メイン背景オブジェクト
obj_bg_pos_x = 0
obj_bg_pos_y = 0
#---------- ここから ----------
#プレイヤーキャラクターオブジェクト
obj_char_size_w = 64
obj_char_size_h = 64
obj_char_pos_x = (800 - obj_char_size_w) / 2
obj_char_pos_y = 500
#---------- ここまで ----------
キャラクター画像のオブジェクトを生成します。
各画像のオブジェクトは
スクリプトに書かれた順に表示されていくため、
キャラクターの画像オブジェクトが
背景の画像オブジェクトより上に表示されるように
背景画像、キャラクター画像の順にスクリプトを書いていきます。
また、アニメーションを指定するために
項目が一部変更されて追加されています。
#_/_/_/ 素材の初期化 _/_/_/
#メイン背景
obj_bg_00_spr = put_sprite 'spr_bg_00' do
position obj_bg_pos_x, obj_bg_pos_y
src_rect 0, 0, 800, 600
end
#---------- ここから ----------
#プレイヤーキャラクター
obj_char_spr = put_sprite 'spr_char' do
position obj_char_pos_x, obj_char_pos_y
frame_index 0
end
#---------- ここまで ----------
背景画像の場合は
src_rectで画像の切り抜き位置を指定しましたが
キャラクター画像の場合は
これまでのアニメーションの設定で
画像の切り抜き位置が決まっているため
src_rectの指定がなくなっています。
変わりに、frame_indexという
アニメーションの開始位置を指定する項目が
追加されています。
キャラクター画像のアニメーションを開始します。
シーンロード時にアニメーションが開始されるように
create内の最後に書いていく形になります。
#_/_/_/ 素材の初期化 _/_/_/
#メイン背景
obj_bg_00_spr = put_sprite 'spr_bg_00' do
position obj_bg_pos_x, obj_bg_pos_y
src_rect 0, 0, 800, 600
end
#プレイヤーキャラクター
obj_char_spr = put_sprite 'spr_char' do
position obj_char_pos_x, obj_char_pos_y
frame_index 0
end
#---------- ここから ----------
#アニメーションの開始
obj_char_spr.start_animation('neutral')
#---------- ここまで ----------
end
ここで初めて、
オブジェクトに対して操作を指定する命令が登場しました。
今回は、obj_char_sprのオブジェクトに対して
start_animationの命令を行っています。
start_animationの引数で指定しているアニメーション名は
素材の定義で使用したアニメーション名と同じものとなります。
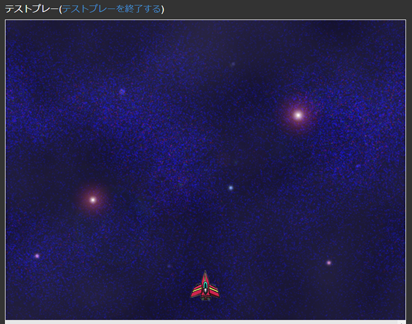
ここまでで、素材のキャラクター画像を
アニメーションさせながら
画面上に表示するスクリプトが出来ました。
画面上部メニューにある、「保存をして実行」を押して
実際のゲーム画面を確認してみましょう。

02-03 おわりに
いかがでしたでしょうか。
まだキャラクターを操作することは出来ませんが
画面がゲームらしく動くようになりました。
さて、次回はキャラクターを操作できるように
キーの入力を受け付ける方法を実践してみましょう。
今回までのスクリプト全体
CoRでゲームをつくってみよう / 第02回
第01回 CoRの開発準備をしよう
第02回 画面に背景やキャラクターを描画する
第03回 背景やキャラクターを動かす
第04回 敵キャラクターを登場させる
第05回 弾を発射する
第06回 ゲームとして必要な機能を追加する
第07回 より面白くするために
コメントする
コメントするには、ログインする必要があります。
コメント一覧
 なとおとき(投稿日:2022/08/10 18:53,
履歴)
なとおとき(投稿日:2022/08/10 18:53,
履歴)
画像の使い方がとても分かって助かります