CoRでゲームをつくってみよう / 第01回 CoRの開発準備をしよう
投稿者:![]() aoihikawa
投稿日:2022/08/09 03:55
aoihikawa
投稿日:2022/08/09 03:55
CoRでゲームをつくってみよう
第01回 CoRの開発準備をしよう
こんにちは。
フリーデザイナープログラマー(自称)の
簸川 葵(ひかわ あおい)と申します。

Flashが廃止されてしまってから
ゲームの開発難易度があがった新CoRについて
まったり、ちまちまと連載形式で
ゲームのつくり方を纏めていこうと思います。
よろしくお願いいたします。
なお、本連載は旧Rmakeスクリプトであるarrpの基礎までを
理解しているレベルから始めて行きますので
はじめてのRmakeスクリプト及び
Rmakeで自由なゲームをつくろうの記事も
ご参考に頂けましたら幸いです。
それでは、第01回はCoRの開発に必要な準備をしよう
というところから始めていきますね。
01-01 まずは、必要な素材とゲームを準備しよう
Rmakeのゲームは絵や音楽などの素材と、
それをどのように動かすか指示することができる「スクリプト」
の組み合わせで出来ています。

まずは、スクリプトで操作する素材を準備するところから
始めていきましょう。
もちろん、オリジナルで準備したキャラクターでも構いませんが、
今回はお手軽にスクリプトの作成までできるよう、
サンプルの素材を準備いたしました。
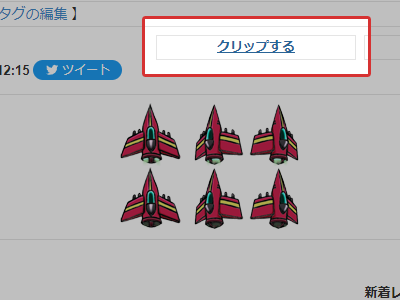
それぞれの素材のページを開いて、
「クリップする」を押してください。

ここまでで、素材の準備が出来ました。
次に、このキャラクターを動かすゲームをつくります。
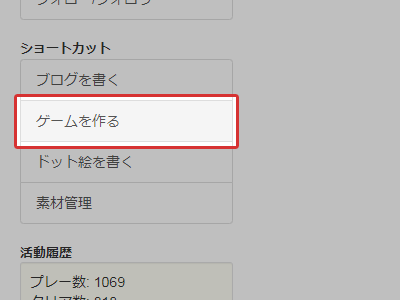
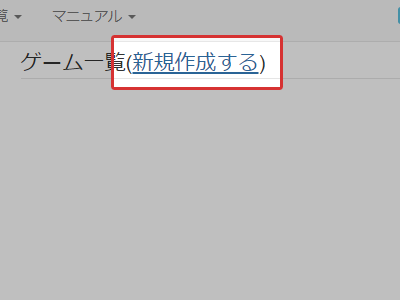
マイページ画面、左メニューより
「ゲームを作る」→「新規作成する」を押してください。


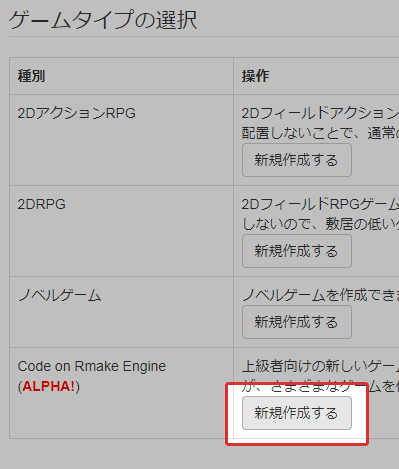
ゲームタイプの選択が表示されますので、
Code On Rmake Engineの「新規作成する」を押してください。

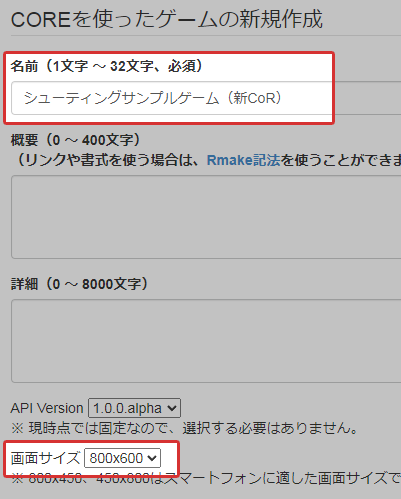
ゲーム名や概要を入力してから、
今回は、PC向けのゲームを制作しますので
画面サイズを「800x600」に変更します。

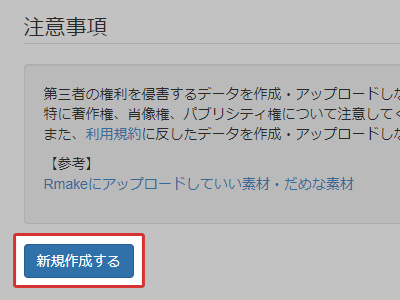
入力が終わったら、同じページ内一番下の
「新規作成する」を押してください。

ここまでで、ゲームの準備も出来ました。
ちょっと大変ですが、一度、新規作成したゲームは
次回からは「ゲームを作る」を押すだけで
続きの作成ができる一覧が表示されるようになります。
なお、ゲーム名などの基本情報を再度編集したい場合は
ゲームエディタ画面のメニュー内にある
「基本情報の編集」から行えます。

01-02 ゲームに素材を取り込もう
集めた素材をゲームで使用するためには
予め、ゲームの「リソース」という場所に
素材を格納しておかなければいけません。
リソースとは、ゲームで使用する素材を
すぐに使用できるよう、予約しておく場所のことです。
とはいえ、難しい操作はありませんので、ご安心を。

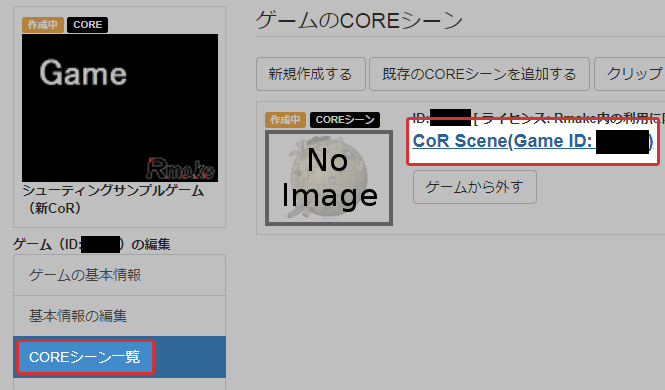
ゲームエディタ画面のメニュー内にある
「COREシーン一覧」を押してください。
ゲームの作成時に、自動的に作成された
COREシーンが表示されますので
CoRシーン名を押して、COREシーンエディタを開きます。

COREシーンエディタを開くと
画面左のエディタメニューが切り替わり
COREシーンのリソースを管理することが出来るようになります。
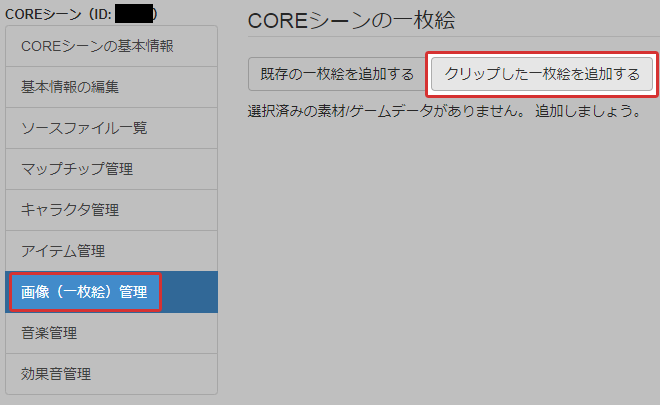
まずは、画像素材をリソースに追加するため
エディタメニュー内にある
「画像(一枚絵)管理」を押します。
リソースに登録されている
画像素材の一覧ページが開きますので
「クリップした一枚絵を追加する」を押します。

表示されたキャラクター画像の
「設定する」を押してリソースに追加します。
同様に、背景画像も取り込んでおきましょう。

なお、この画像素材に書かれているID番号は、
スクリプトを書くときに使用しますので、メモしておくと便利です。

ここまでで、ゲームへの素材の取り込みも出来ました。
01-03 空のスクリプトを分かりやすくしよう
取り込んだ素材をゲームとして動かすには
スクリプトを書いていく必要があります。
しかし、CoRスクリプトは上級者向けとなっているため
始めのうちは、どこに何を書けば良いのか
説明が少なく分かり難くなっています。
そこで、まずは空のスクリプトに
コメント行を追加することで
どこに何を書けば良いのか、分かりやすくしましょう。
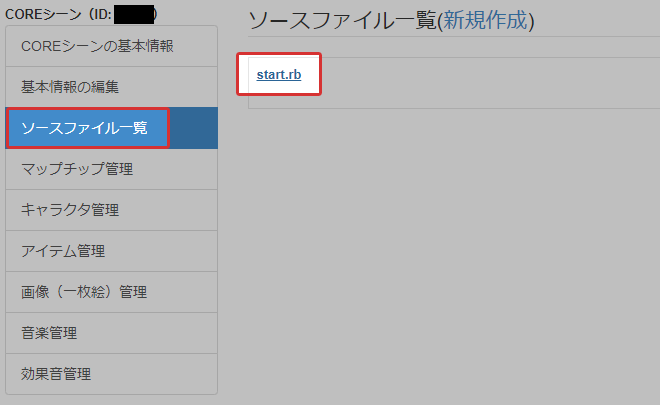
COREシーンエディタを開き
画面左のエディタメニューから
「ソースファイルの一覧」を押します。
リソースに登録されている
ソースファイルの一覧ページが開きますので
COREシーンの作成時に、自動的に作成されている
「start.rb」を押します。

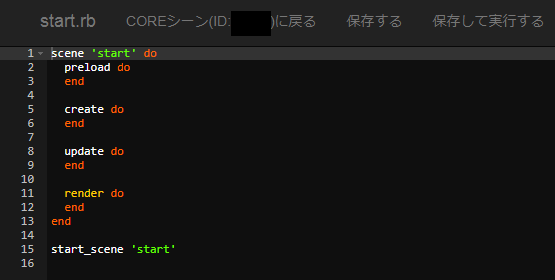
ソースファイルの編集画面が開きますので
下記のスクリプトをコピーペーストします。

#---------------------------------------
#シューティングサンプルゲーム(新CoR)
#---------------------------------------
#_/_/_/_/_/_/ 外部ソースファイルの読み込み _/_/_/_/_/_/
#_/_/_/_/_/_/ グローバル変数の定義 _/_/_/_/_/_/
#_/_/_/_/_/_/ ユーザ関数の定義 _/_/_/_/_/_/
#********** startシーン ここから **********
scene 'start' do
#_/_/_/ ローカル変数の定義 _/_/_/
preload do
#----- ゲームロード時に実行される処理 -----
#_/_/_/ 素材のロード _/_/_/
end
create do
#----- シーンロード時に実行される処理 -----
#_/_/_/ 変数の初期化 _/_/_/
#_/_/_/ 素材の初期化 _/_/_/
end
update do
#----- シーンのメインループ処理 -----
#_/_/_/ 入力の判定 _/_/_/
#_/_/_/ メイン処理 _/_/_/
end
render do
#----- シーンのメイン描画処理 -----
#_/_/_/ 描画の変更 _/_/_/
end
end
#********** startシーン ここまで **********
#_/_/_/_/_/_/ 素材の定義 _/_/_/_/_/_/
#_/_/_/_/_/_/ ゲームロード後最初のシーンを開始する _/_/_/_/_/_/
start_scene 'start'
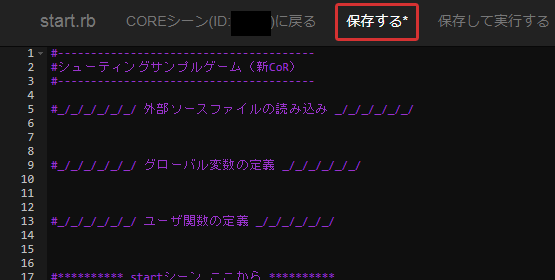
ソースファイルの編集画面内、上部にある
「保存する」を押してスクリプトを保存しておきます。

ここまでで、スクリプトの下準備も出来ました。
01-04 おわりに
いかがでしたでしょうか。
今回の内容が新規にゲームを作成する場合の
基本的な開発準備の流れとなります。
手順は多いですが、
ここから先は、主にCOREシーンエディタ内の操作によって
ゲームを完成させていくことが出来るようになります。
さて、次回はCOREシーンのリソースに追加した画像素材を
スクリプトを編集して、実際に画面へ表示する方法を
実践してみましょう。
第01回 CoRの開発準備をしよう
第02回 画面に背景やキャラクターを描画する
第03回 背景やキャラクターを動かす
第04回 敵キャラクターを登場させる
第05回 弾を発射する
第06回 ゲームとして必要な機能を追加する
第07回 より面白くするために
コメントする
コメントするには、ログインする必要があります。
コメント一覧
 なとおとき(投稿日:2022/08/10 18:53,
履歴)
なとおとき(投稿日:2022/08/10 18:53,
履歴)
#の補足とても助かります

