スクリプト記述補助(解説付き/修正版)
投稿者: cfm_
投稿日:2016/10/03 01:56
cfm_
投稿日:2016/10/03 01:56
ノベルゲームでのスクリプト作成補助ソフト(html)です
かなり不完全ですが、スクリプト変換部分は一応できたのでどうぞ。
*使い方*
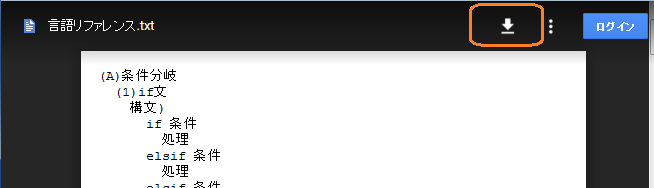
まず、これらのファイルをダウンロードしてください。
(前回の記事を見てくださった方も、ファイルを一部修正したのでもう一度ダウンロードをお願いします)
https://drive.google.com/open?id=0B1jhgg1Py7kQWm1MamNnOEcycDQ
https://drive.google.com/open?id=0B1jhgg1Py7kQWnFxd1FEZ2lVUFE
https://drive.google.com/open?id=0B1jhgg1Py7kQa0VobGRsUVVWNW8
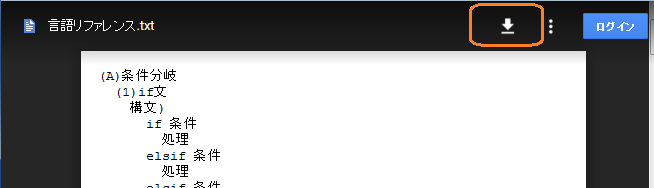
オレンジ色の枠で表したところからダウンロードします

ダウンロードできたら、htmlファイルを開きます。
内容が画面に収まりきらないと思うので、[F11]で画面を最大化するか、
拡大/縮小で画面の表示サイズを変更してください
(このページではマウスホイールが無効化されているため、Ctrlキー+ホイールで変更はできません)

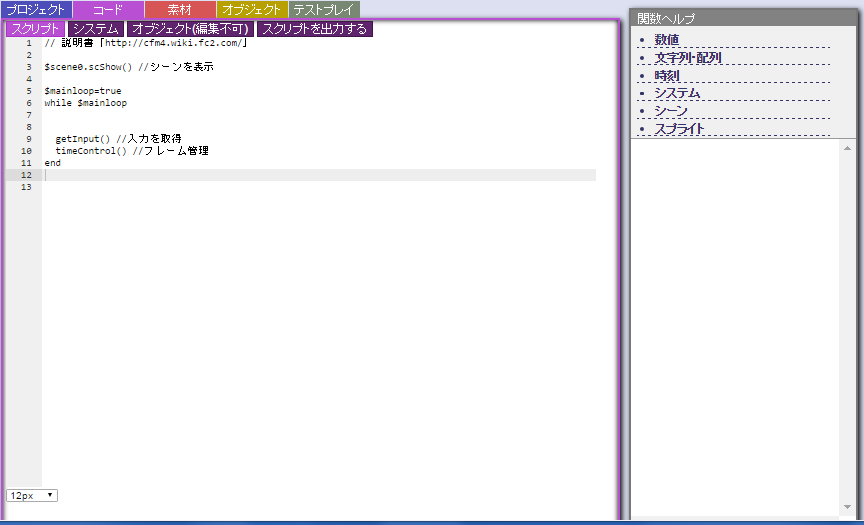
基本的に、左のボックスがメインで右のボックスは補助的な役割です
なお、この画面にならない場合、ブラウザのバージョンが最新でないか、JavaScriptが無効化されていると思います。それぞれ対処をお願いします。
このhtmlファイルでできることは、次の3つです。
・スクリプトの変換
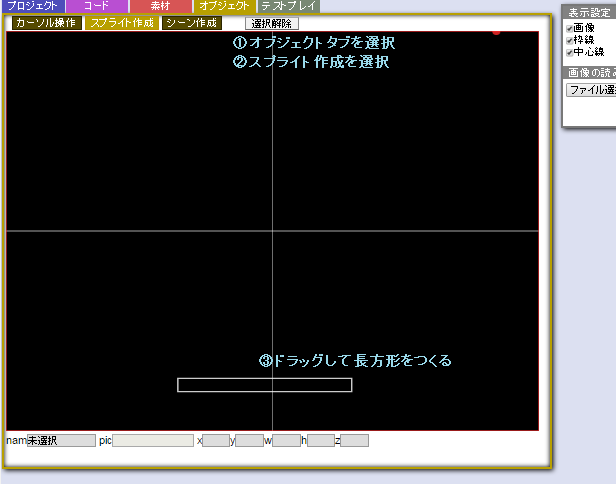
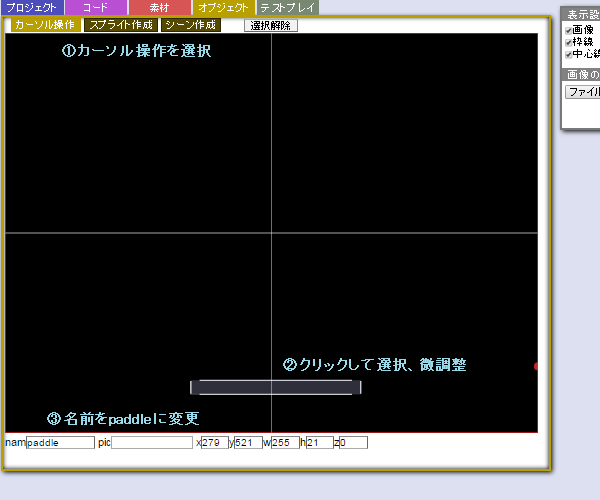
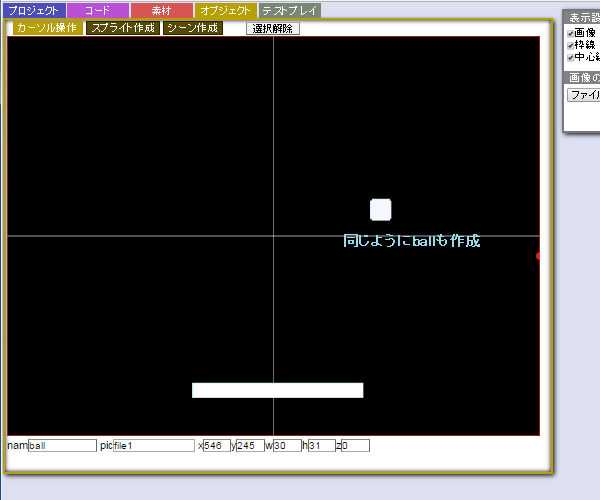
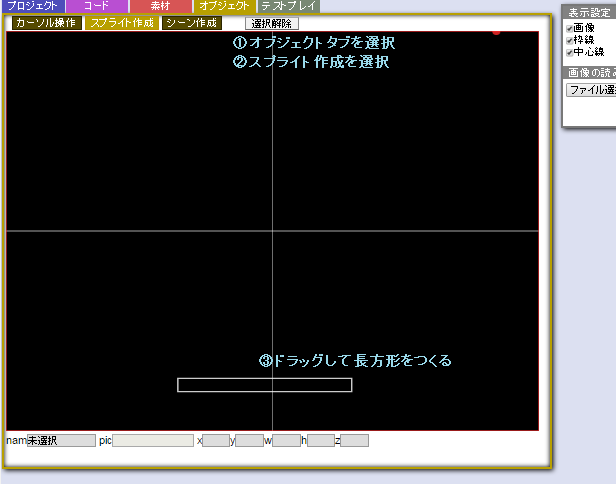
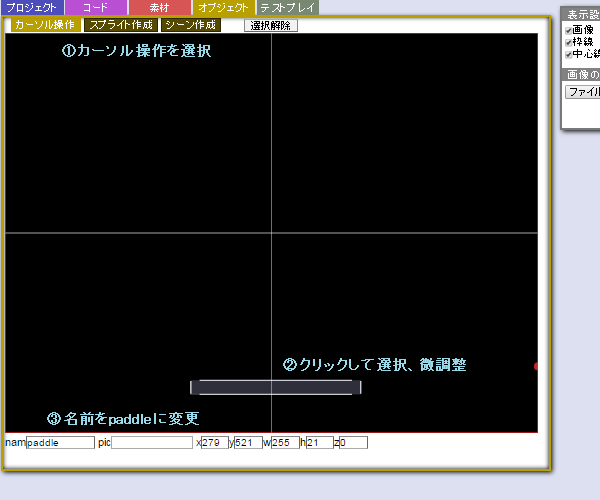
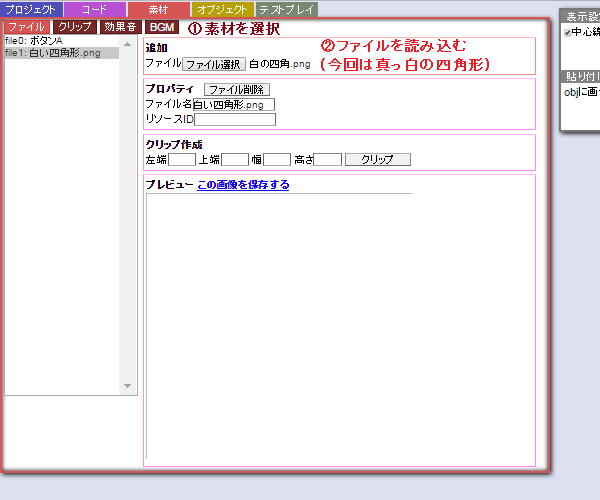
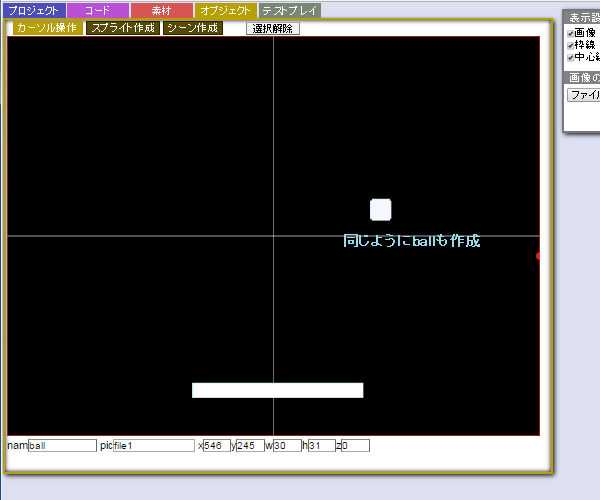
・スプライトとファイルデータの自動入力
・テストプレイ
主にスクリプトの変換がメインなので、使用するには、言語解説のtxtファイルを全て読んでください。お願いします。
もう1つのファイルは、現時点でのテストプレイに対応している関数と対応予定の一覧です。
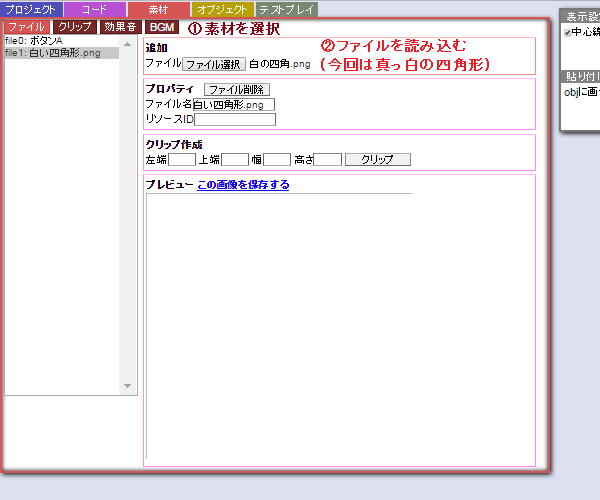
では、試しに1つゲームを作ってみます





追記:paddleのw(幅)は200、ballのw(幅)とh(高さ)は30 に設定してください
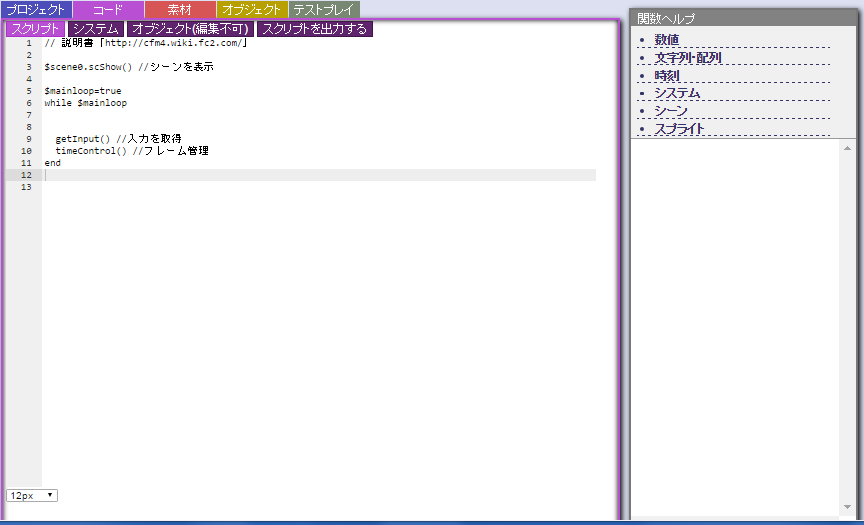
(1)[コード]の[スクリプト]に次のスクリプトを貼り付けます
(2)テストプレイしてみてください。
(3)Rmakeに投稿しましょう。
Rmakeのリソースエディタに画像をアップロードして、[素材]タブのfile1のリソースIDにアップロード時に表示されたIDを入力して、[スクリプトを出力する]から、投稿用のスクリプトを得られます。(全く同じゲームは投稿しないでね。)
注意が必要なこと
・スプライト・シーンのコピーは使用できません
・テストプレイの実行速度がRmakeでの実行速度より速く、
こちらで上手く動いても、Rmakeでは動作が遅い可能性があります
・テストプレイで、nullやNaNなどの一部の処理は現時点、正確でないです
・startInput,setCanvasVisibleなどの初期設定はシステム部分で勝手に実行されます
・console(文字列) で、動作をストップさせずに文字列を出力できます。ただし、投稿するときには全て消しておいてください。
ツイート
かなり不完全ですが、スクリプト変換部分は一応できたのでどうぞ。
*使い方*
まず、これらのファイルをダウンロードしてください。
(前回の記事を見てくださった方も、ファイルを一部修正したのでもう一度ダウンロードをお願いします)
https://drive.google.com/open?id=0B1jhgg1Py7kQWm1MamNnOEcycDQ
https://drive.google.com/open?id=0B1jhgg1Py7kQWnFxd1FEZ2lVUFE
https://drive.google.com/open?id=0B1jhgg1Py7kQa0VobGRsUVVWNW8
オレンジ色の枠で表したところからダウンロードします

ダウンロードできたら、htmlファイルを開きます。
内容が画面に収まりきらないと思うので、[F11]で画面を最大化するか、
拡大/縮小で画面の表示サイズを変更してください
(このページではマウスホイールが無効化されているため、Ctrlキー+ホイールで変更はできません)

基本的に、左のボックスがメインで右のボックスは補助的な役割です
なお、この画面にならない場合、ブラウザのバージョンが最新でないか、JavaScriptが無効化されていると思います。それぞれ対処をお願いします。
このhtmlファイルでできることは、次の3つです。
・スクリプトの変換
・スプライトとファイルデータの自動入力
・テストプレイ
主にスクリプトの変換がメインなので、使用するには、言語解説のtxtファイルを全て読んでください。お願いします。
もう1つのファイルは、現時点でのテストプレイに対応している関数と対応予定の一覧です。
では、試しに1つゲームを作ってみます





追記:paddleのw(幅)は200、ballのw(幅)とh(高さ)は30 に設定してください
(1)[コード]の[スクリプト]に次のスクリプトを貼り付けます
/*シーン0を表示する
(これは scShow($scene0) と同じ。)
(現時点ではシーン操作をほとんど作っていないので、画面表示のおまじない的なものです)*/
$scene0.scShow()
//$ball,$paddleを宣言する(変数名に$を付けなくてよくなる)
public ball,paddle
//作成したballにプロパティを設定する
ball.vx=8 //速度xの初期値
ball.vy=-10 //速度yの初期値
$mainloop=true
while $mainloop //無限ループ
//位置を移動させる
ball.x+=ball.vx
ball.y+=ball.vy
//パドルへの跳ね返り
if (ball.y+30)-ball.vy<paddle.y&&paddle.y<=(ball.y+30)&&paddle.x<ball.x+30&&ball.x<paddle.x+200
//ボールを反射・加速
ball.vx+=((ball.x+15)-(paddle.x+100))*0.2
ball.vy*=-1.25
ball.y=paddle.y-30
end
//壁への跳ね返り (画面サイズは600*800です)
if ball.x<0
ball.x=0
ball.vx*=-1
elsif 770<ball.x
ball.x=770
ball.vx*=-1
end
if ball.y<0
ball.y=0
ball.vy*=-1
elsif 570<ball.y
ball.spLocate($ball.x,$ball.y)//ボール位置を表示に反映する
speak("ゲームオーバー")
goEnding()
end
//ボール位置を表示に反映する
ball.spLocate($ball.x,$ball.y)
getInput() //入力を取得
timeControl() //フレーム管理
end
//パドルをマウスに合わせて移動させる
on mousemove
paddle.spLocate($sysMouseX-100,paddle.y)
end
(2)テストプレイしてみてください。
(3)Rmakeに投稿しましょう。
Rmakeのリソースエディタに画像をアップロードして、[素材]タブのfile1のリソースIDにアップロード時に表示されたIDを入力して、[スクリプトを出力する]から、投稿用のスクリプトを得られます。(全く同じゲームは投稿しないでね。)
注意が必要なこと
・スプライト・シーンのコピーは使用できません
・テストプレイの実行速度がRmakeでの実行速度より速く、
こちらで上手く動いても、Rmakeでは動作が遅い可能性があります
・テストプレイで、nullやNaNなどの一部の処理は現時点、正確でないです
・startInput,setCanvasVisibleなどの初期設定はシステム部分で勝手に実行されます
・console(文字列) で、動作をストップさせずに文字列を出力できます。ただし、投稿するときには全て消しておいてください。
コメントする
コメントするには、ログインする必要があります。
レンガを焼くところから話し始めたのを思い出しました(かまどを作るため)
cfm_さんにも似たような面白さを感じます・・・!