スクリプト/つくってみよう2-0(履歴ID:53)
最終投稿者: rurun9
更新:2013/11/11 18:11:56
rurun9
更新:2013/11/11 18:11:56
 rurun9
更新:2013/11/11 18:11:56
rurun9
更新:2013/11/11 18:11:56
ハイ、こんにちわー。
前回の予告通り、ノベル型でのアクションゲームを作っていきたいと思いますです。
大雑把なスクリプトの組み方としては
の三つをループさせるだけですねー。
で、1の「キー入力操作」をするにはコレを使います。
【wiki スクリプト/キー・マウス入力】
それから、3のキャラ表示にはスプライトというのを使います。
【wiki スクリプト/拡張画像操作機能の使い方】
…突然初めて見る新たな関数群に驚くと思いますが、
とりあえずコレらを使わないとアクションゲームにはならないので、
まずは書き方と使い方を細かく確認していきましょー。
極力簡単にまとめると以下のようになります。
操作受付の際は毎回ココからコピペするくらいで良いかもしれません。
この形式さえ崩さなければ、押すボタンがどれか?の辺りはエディタ右側にある入力支援を使えば、それほど苦労はありません。
押されたらどう処理するかの部分(上の例では key=false のところ)だけを書き加えるだけで済みます。
無限 key ループで囲む事で、ひたすら入力を待つ事になってます。
hasInput()ループは、キー入力が全く無ければ無視される部分、という事ですね。
スプライトとは、絵を載せられる透明な板みたいなものです。
載せる絵を指定し直せば、パラパラ漫画のようにアニメーションしているように見えます。
ここまでだと「自由な位置に画像を配置」でも同じ事ができるだろ、と思う方もいるかもしれません。
しかしスプライトは、後から表示位置を変更する事ができます。移動可能な画像なのです。
また、拡大縮小や回転させる事もできちゃいます。
このスプライトというのは、キャンバスの上に置かれます。
キャンバスというのは見えていなかっただけで、実は画面上に最初から存在しているんです。
使い方をまとめると次のようになります。
setCanvasVisible(true) でキャンバスを見えるようにして始めます。
コレは一度ONにするだけで良いのですが、忘れるとスプライトをどう設定しようが見えません。
変数 e に素となる絵の画像ID番号を入れています。
コレは一番最初のチャプターの1行目あたりに書いておくと、画像を差し替えた時に変更するのが楽です。
変数 s にスプライト番号が入ります。画像表示の場合と同じアノ番号ですね。
複数スプライトを用意しても、番号を指定して各動作の指示を出す事ができる訳です。
アニメーションさせる手順としては
1、createSprite でスプライトを作成
2、setSpriteRect で絵を指定する、位置も移動可
3、drawCanvas() でキャンバスに描き直す
4、2に戻る
となります。
スプライト絵の変更、表示位置の変更を行ったときにも、必ずdrawCanvas()を通過させないと、画面上は全く変化しないので注意しましょー。
スプライトの素となる画像上の座標は、画面の座標と同様に、左上が原点 (0,0) で右下へ行くほど数値が大きくなります。
算数でよく見るようなグラフとは縦方向 y 軸の向きが逆である事に注意して下さい。
・Rect で素画像の(x,y)の位置から 幅w,高さh だけ四角に切り取ってスプライトに載せます。
実際に表示するときのサイズを 幅ww,高さhh で指定します。
ここで超重要なのは xx, yy です。
作られたスプライトは (xx,yy) を原点 (0,0) とした特別な座標で以後、管理されます。
そしてこのスプライト座標は、Rect でつくられたスプライト毎に異なるものです。
非常にややこしい事になるので、回転拡縮を全く使わない場合は常に xx, yy を 0, 0 としておき、位置は Position で指定しましょー。そうすれば画面座標と同じ感覚で位置を指定できます。
・Position は位置を変更します。使う機会は多め。
ただし座標は Rect の (xx,yy) を原点 (0,0) とした個別スプライト座標で管理される事を忘れずに。
省略すると(xx,yy)にスプライトの左上角を合わせて置かれます。
他はぶっちゃけ、使わなくても良いオプションです。
・Rotation は回転。ただし角度はラジアンで与えないとだめです。
小学校で、角度は度数法による「度」で習いましたが、数学の世界、特にPCが計算する時は弧度法による「ラジアン」を使います。
ラジアンとは「扇型の弧の長さが、その中心角の大きさに比例する」というのを利用した角度の測り方です。
円すなわち扇の角度を最も開いた状態は、1周しているので中心角は360度ですよね?
ここで半径 r = 1 とすると円周の長さは 2パイr = 2パイ です。
パイは円周率という固定数字で 3.1415926535…な感じのアレです。
という事で、円の中心角を 2パイ ラジアンと決めたのです!
円の半径が大きくても小さくても中心角は同じですから、360度=2パイラジアンなのです。
何故6.28…で1周するような微妙な測り方が流行ったのかはともかく、ラジアンとはそういうものだと割り切って使いましょー。
直角90度ならば、すなわち( 2パイわる4 )ラジアンという事になります。
円周率は pi() と書くだけで計算できます。また、実質的に小数点以下第2位くらいまでしか表示上の角度に違いが見られない感じなので、3.14という数値で直接計算しても大きな問題はないかもしれません。
回転中心について。
Positionを指定しない場合、Rectの(xx,yy) つまりスプライトの左上角を中心点として回ります。
普通は「絵のド真ん中を中心点にして回す」事が多いと思うので、その方法を書きます。
Rectの(xx,yy)を( xx-(ww/2), yy-(hh/2) )
というように、幅&高さの半分ずつを左上にずらしましょー。
当然ながら(0,0)にしていないのでスプライト座標がズレてしまいます。
このズレた分は、Positionで位置指定の際、常に( n+(ww/2), m+(hh/2) ) と調整する事で、座標を画面と一致させましょー。
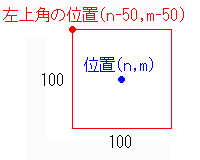
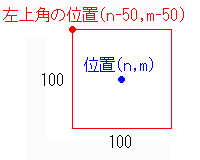
例として、表示したいスプライト素が100*100のパーツだった場合を考えます。
そのままの大きさ100*100で表示する場合、Rectの(xx,yy)は大きさの半分ずつ左上にすると
(0-50,0-50)=(-50,-50)になります。
このスプライト管理位置(n,m)がスプライトのド真ん中であるなら、シューティングゲーム等で当たり判定を比較する際に、簡単になりますよね。
という事は、スプライトを表示させる位置は、スプライトの左上角すなわち(n-50,m-50)にすると良いワケです。

その結果、座標ズレ調整分を加えて実際にPositionで指定する位置は
(n+50-50,m+50-50)=(n,m) で良いという事がわかります。
全ての座標が揃っているので、説明がややこしかった割りに結果として扱い易い筈です。
・Scale は拡大縮小の倍率。
Rect で指定した 幅ww,高さhh をあとから変更する際に使います。
ただし倍率の指定である事と、Rectの(xx,yy)を中心として拡縮する点に注意。
マイナス倍すると、反転します。
上下左右をひっくり返した絵も表示可能ですが、中心がどこなのかによってどっち側に反転するかが決まります。反転させた場合の位置の把握には注意しましょー。
特に回転かつ拡縮するスプライトは表示位置の指定&回転中心の設定が非常に困難なものとなるので、覚悟しましょー。
・ZOrder で擬似的な奥行き、つまり重なり方を変更できます。
省略すると 0 扱いで、ZOrder が同じ値の場合は後から表示されたスプライトが上に重なります。
製作途中で、いくつ重なるか判らない時点では、背景0、キャラ10、アイテム20、という感じに間隔に余裕を持たせておくと、後から間に差し込む事もできて良いかと思われます。
背景よりキャラが手前、プレイヤーキャラより敵弾を手前に表示する、などは作り方の基本ですね。
えー、以上を踏まえて、つくりたいと思います…が、大丈夫でしょうか?
関数リファレンスの説明も各自で確認しておいて頂きたいところです。
ついてこれる人がいると信じて続きます。。。
・スクリプト/つくってみよう2-1 スプライト実践例
・スクリプト/つくってみよう1 配列
・スクリプト/つくってみよう0 基礎
前回の予告通り、ノベル型でのアクションゲームを作っていきたいと思いますです。
大雑把なスクリプトの組み方としては
1、キー入力操作の受付 2、移動&衝突判定の処理 3、キャラと背景を表示
で、1の「キー入力操作」をするにはコレを使います。
【wiki スクリプト/キー・マウス入力】
それから、3のキャラ表示にはスプライトというのを使います。
【wiki スクリプト/拡張画像操作機能の使い方】
…突然初めて見る新たな関数群に驚くと思いますが、
とりあえずコレらを使わないとアクションゲームにはならないので、
まずは書き方と使い方を細かく確認していきましょー。
極力簡単にまとめると以下のようになります。
- キー入力
startInput() #キー操作ココから
key=true
while key
while hasInput()
takeInput()
if isKeyUp("ENTER") || isMouseDown()
key=false
end
end #hasInput()ループ終
waitTime(10) #高速モードで作成しているゲームでは忘れずに入れる
#この辺にキー操作以外の動作や処理を入れます
end #keyループ終
endInput() #キー操作ココまで
この形式さえ崩さなければ、押すボタンがどれか?の辺りはエディタ右側にある入力支援を使えば、それほど苦労はありません。
押されたらどう処理するかの部分(上の例では key=false のところ)だけを書き加えるだけで済みます。
無限 key ループで囲む事で、ひたすら入力を待つ事になってます。
hasInput()ループは、キー入力が全く無ければ無視される部分、という事ですね。
- スプライト
スプライトとは、絵を載せられる透明な板みたいなものです。
載せる絵を指定し直せば、パラパラ漫画のようにアニメーションしているように見えます。
ここまでだと「自由な位置に画像を配置」でも同じ事ができるだろ、と思う方もいるかもしれません。
しかしスプライトは、後から表示位置を変更する事ができます。移動可能な画像なのです。
また、拡大縮小や回転させる事もできちゃいます。
このスプライトというのは、キャンバスの上に置かれます。
キャンバスというのは見えていなかっただけで、実は画面上に最初から存在しているんです。
使い方をまとめると次のようになります。
setVariable("e", 00000) #スプライト用の画像番号
deleteAllSprite() #最初に使う前にキャンバスをキレイにしておく
drawCanvas()
setCanvasVisible(true) #【重要】キャンバスを見えるようにしている
setVariable("s", createSprite( getVariable("e") ) ) #スプライト作成&画像の指定
setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh) #載せる絵の指定
setSpritePosition(getVariable("s"), n,m) #位置の指定
setSpriteRotation(getVariable("s"), 0) #回転角度はラジアン。中心は(n-ww/2, m-hh/2)
setSpriteScale(getVariable("s"), 1.0, 1.0) #マイナス倍にすると反転する
setSpriteZOrder(getVariable("s"), 5) #どれだけ手前に表示するかの値。マイナスは不可
drawCanvas() #スプライトを載せたキャンバスを更新
speak("停止させておくためのspeak")
コレは一度ONにするだけで良いのですが、忘れるとスプライトをどう設定しようが見えません。
変数 e に素となる絵の画像ID番号を入れています。
コレは一番最初のチャプターの1行目あたりに書いておくと、画像を差し替えた時に変更するのが楽です。
変数 s にスプライト番号が入ります。画像表示の場合と同じアノ番号ですね。
複数スプライトを用意しても、番号を指定して各動作の指示を出す事ができる訳です。
アニメーションさせる手順としては
1、createSprite でスプライトを作成
2、setSpriteRect で絵を指定する、位置も移動可
3、drawCanvas() でキャンバスに描き直す
4、2に戻る
となります。
スプライト絵の変更、表示位置の変更を行ったときにも、必ずdrawCanvas()を通過させないと、画面上は全く変化しないので注意しましょー。
スプライトの素となる画像上の座標は、画面の座標と同様に、左上が原点 (0,0) で右下へ行くほど数値が大きくなります。
算数でよく見るようなグラフとは縦方向 y 軸の向きが逆である事に注意して下さい。
・Rect で素画像の(x,y)の位置から 幅w,高さh だけ四角に切り取ってスプライトに載せます。
実際に表示するときのサイズを 幅ww,高さhh で指定します。
ここで超重要なのは xx, yy です。
作られたスプライトは (xx,yy) を原点 (0,0) とした特別な座標で以後、管理されます。
そしてこのスプライト座標は、Rect でつくられたスプライト毎に異なるものです。
非常にややこしい事になるので、回転拡縮を全く使わない場合は常に xx, yy を 0, 0 としておき、位置は Position で指定しましょー。そうすれば画面座標と同じ感覚で位置を指定できます。
・Position は位置を変更します。使う機会は多め。
ただし座標は Rect の (xx,yy) を原点 (0,0) とした個別スプライト座標で管理される事を忘れずに。
省略すると(xx,yy)にスプライトの左上角を合わせて置かれます。
他はぶっちゃけ、使わなくても良いオプションです。
・Rotation は回転。ただし角度はラジアンで与えないとだめです。
小学校で、角度は度数法による「度」で習いましたが、数学の世界、特にPCが計算する時は弧度法による「ラジアン」を使います。
ラジアンとは「扇型の弧の長さが、その中心角の大きさに比例する」というのを利用した角度の測り方です。
円すなわち扇の角度を最も開いた状態は、1周しているので中心角は360度ですよね?
ここで半径 r = 1 とすると円周の長さは 2パイr = 2パイ です。
パイは円周率という固定数字で 3.1415926535…な感じのアレです。
という事で、円の中心角を 2パイ ラジアンと決めたのです!
円の半径が大きくても小さくても中心角は同じですから、360度=2パイラジアンなのです。
何故6.28…で1周するような微妙な測り方が流行ったのかはともかく、ラジアンとはそういうものだと割り切って使いましょー。
直角90度ならば、すなわち( 2パイわる4 )ラジアンという事になります。
円周率は pi() と書くだけで計算できます。また、実質的に小数点以下第2位くらいまでしか表示上の角度に違いが見られない感じなので、3.14という数値で直接計算しても大きな問題はないかもしれません。
回転中心について。
Positionを指定しない場合、Rectの(xx,yy) つまりスプライトの左上角を中心点として回ります。
普通は「絵のド真ん中を中心点にして回す」事が多いと思うので、その方法を書きます。
Rectの(xx,yy)を( xx-(ww/2), yy-(hh/2) )
というように、幅&高さの半分ずつを左上にずらしましょー。
当然ながら(0,0)にしていないのでスプライト座標がズレてしまいます。
このズレた分は、Positionで位置指定の際、常に( n+(ww/2), m+(hh/2) ) と調整する事で、座標を画面と一致させましょー。
例として、表示したいスプライト素が100*100のパーツだった場合を考えます。
そのままの大きさ100*100で表示する場合、Rectの(xx,yy)は大きさの半分ずつ左上にすると
(0-50,0-50)=(-50,-50)になります。
このスプライト管理位置(n,m)がスプライトのド真ん中であるなら、シューティングゲーム等で当たり判定を比較する際に、簡単になりますよね。
という事は、スプライトを表示させる位置は、スプライトの左上角すなわち(n-50,m-50)にすると良いワケです。

その結果、座標ズレ調整分を加えて実際にPositionで指定する位置は
(n+50-50,m+50-50)=(n,m) で良いという事がわかります。
全ての座標が揃っているので、説明がややこしかった割りに結果として扱い易い筈です。
・Scale は拡大縮小の倍率。
Rect で指定した 幅ww,高さhh をあとから変更する際に使います。
ただし倍率の指定である事と、Rectの(xx,yy)を中心として拡縮する点に注意。
マイナス倍すると、反転します。
上下左右をひっくり返した絵も表示可能ですが、中心がどこなのかによってどっち側に反転するかが決まります。反転させた場合の位置の把握には注意しましょー。
特に回転かつ拡縮するスプライトは表示位置の指定&回転中心の設定が非常に困難なものとなるので、覚悟しましょー。
・ZOrder で擬似的な奥行き、つまり重なり方を変更できます。
省略すると 0 扱いで、ZOrder が同じ値の場合は後から表示されたスプライトが上に重なります。
製作途中で、いくつ重なるか判らない時点では、背景0、キャラ10、アイテム20、という感じに間隔に余裕を持たせておくと、後から間に差し込む事もできて良いかと思われます。
背景よりキャラが手前、プレイヤーキャラより敵弾を手前に表示する、などは作り方の基本ですね。
えー、以上を踏まえて、つくりたいと思います…が、大丈夫でしょうか?
関数リファレンスの説明も各自で確認しておいて頂きたいところです。
ついてこれる人がいると信じて続きます。。。
・スクリプト/つくってみよう2-1 スプライト実践例
・スクリプト/つくってみよう1 配列
・スクリプト/つくってみよう0 基礎